システム状態の可視化(Visibility of system status)Webサイトを作るうえで欠かせないのが、使いやすさを表すユーザビリティです。デザインや機能にこだわっても、ユーザーが操作しづらいと感じたりサイト内で迷ったりすると、期待した成果にはつながりません。
しかし、Webサイトの改善をする際に「どこが使いづらいのか分からない」「どこを変更すればいいか迷う」そんな悩みを持つ方も多いのではないでしょうか。
この記事では、Webサイトによく見られるユーザビリティの課題と解決方法を、UI/UX改善のポイントとあわせてわかりやすく解説します。
Contents
- 1 Webにおけるユーザビリティとは
- 2 webのユーザビリティとアクセシビリティの違い
- 3 webユーザビリティの重要性
- 4 ユーザビリティを改善するメリット
- 5 ユーザビリティの分析手法
- 6 ユーザビリティの改善方法
- 7 ユーザビリティの高いデザインにするための2つのポイント
- 7.1 ユーザビリティの10の原則を利用する
- 7.1.1 システム状態の可視化(Visibility of system status)
- 7.1.2 実世界とシステムの一致(Match between system and the real world)
- 7.1.3 ユーザーに制御の主導権と自由を提供(User control and freedom)
- 7.1.4 一貫性と標準性の保持 (Consistency and standards)
- 7.1.5 エラーの防止(Error prevention)
- 7.1.6 覚えなくても理解できるデザイン (Recognition rather than recall)
- 7.1.7 柔軟性と効率性 (Flexibility and efficiency of use)
- 7.1.8 最小限で無駄のないデザイン (Aesthetic and minimalist design)
- 7.1.9 ユーザー自身で認識、診断、回復ができる (Help users recognize, diagnose, and recover from errors)
- 7.1.10 ヘルプとマニュアルの準備 (Help and documentation)
- 7.2 当たり前品質・魅力的品質を理解する
- 7.1 ユーザビリティの10の原則を利用する
- 8 ユーザビリティ改善でUIUXを強化する際の注意点
- 9 ユーザビリティが高いサイト例|スパイスファクトリーの実績
- 10 Webサイトのユーザビリティを改善しユーザー満足度を向上させよう
Webにおけるユーザビリティとは

ユーザビリティとは、一言でいうとユーザーにとっての「使いやすさ」を指す言葉です。国内規格JIS Z 8521:2020では、次のように定義されています。
「特定のユーザが特定の利用状況において、システム、製品又はサービスを利用する際に、効果、効率及び満足を伴って特定の目標を達成する度合い。」
引用元:日本規格協会グループ 人間工学―人とシステムとのインタラクション―ユーザビリティの定義及び概念
つまり、Webサイトにおけるユーザビリティとは、「訪れたユーザーが迷わず情報を得られるか、サービスを利用できるかどうか」を指します。
ユーザビリティの低いサイトでは、ユーザーは期待した情報を得られないため、目的を達成できず離脱の原因となります。
webのユーザビリティとアクセシビリティの違い
ユーザビリティに似た言葉に、アクセシビリティがあります。アクセシビリティとは視覚や聴覚に制限のある方や高齢者など、さまざまな利用者が問題なくWebサービスを利用できるかという観点です。
一方、ユーザビリティは、想定したターゲットユーザーにとって操作しやすく目的を達成しやすい設計かどうかを指します。
どちらもユーザー視点に立った設計が求められますが、アクセシビリティの方がより広範な利用者を対象としています。Webサイトの信頼性や社会的責任を高めるためにも、両者を切り分けて意識してみましょう。
webユーザビリティの重要性
Webサイトにおいて、ユーザビリティはコンバージョンにも直結する重要な要素です。
どれだけ優れたデザインやコンテンツでも、ユーザーが操作に迷い、目的を達成できなければサイトの価値は伝わりません。
たとえば、問い合わせフォームが分かりにくい、必要な情報が見つからない、ボタンが押しづらいなどの些細な不便があるとユーザーの離脱や機会損失につながるため注意が必要です。
使い勝手の悪いサイトは、ブランドイメージを損なう原因にもなります。
ユーザビリティが低いと滞在時間が短くなり、Googleからの評価が下がってSEOに悪影響を及ぼす可能性もあります。
こうしたリスクを避けるためにも、Webユーザビリティへの配慮が欠かせません。
参考:Spotify スパイスファクトリーの「スパイストーク」#49 UXデザインってなに?体験設計を語る会
ユーザビリティを改善するメリット

ユーザビリティはWebサイトを利用するユーザーの理解や行動に大きく影響する重要な要素です。
ユーザビリティを改善することで、次のようなメリットがあります。
ユーザーに起こるメリット
ユーザビリティを改善すると、Webサイトを訪れたユーザーのストレスが減り快適に情報を得られるようになります。
操作のしやすさや分かりやすさは、ユーザーの離脱を防ぐだけでなくサイトに対する満足感にも直結します。
ここでは、ユーザビリティ改善によってユーザー側にもたらされる主なメリットを3つ見ていきましょう。
情報を受け取りやすくなる
ユーザーにとってわかりやすいサイトとは、必要な情報を迷わず見つけられる設計を指します。
情報が整理されていればストレスなく目的を達成しやすくなり、結果としてサイトに対する印象も良くなります。
離脱率の低下
使いづらい、分かりにくいと感じた瞬間、ユーザーはサイトから離脱します。
ユーザビリティを改善すると、ストレスなく情報にたどり着けるようになるので離脱率の低下につながります。
ユーザー満足度の向上
Webサイトは、ユーザーとの重要な接点のひとつです。ユーザビリティの改善は、情報が正確に伝わり操作に迷わない快適な体験につながります。
このような体験を積み重ねることで企業やサービスへの信頼感を高め、ユーザー満足度の向上につながります。
提供する側に起こるメリット
ユーザビリティの改善は、ユーザーにとっての使いやすさを高めると同時に、Webサイトを運営・提供する側にも多くのメリットをもたらします。
Webサイトの改善につながるだけでなく、コンバージョン率やリピーターの獲得にもつながります。それぞれについて掘り下げていきましょう。
webサイトの改善に繋がる
ユーザビリティを意識してサイトを見直すと、Webサイト全体の改善につながるきっかけとなります。
アクセス解析やアンケート結果を元に、ユーザーのつまずきや離脱ポイントを把握すると構成や導線、コンテンツなど具体的な課題が明確になります。
必要な改善を積み重ねて、使いやすく成果の出やすいWebサイトを目指しましょう。
コンバージョン率の向上
使いやすいWebサイトは、ユーザーがストレスなく情報を探せるため、滞在時間が自然と長くなります。
目的の情報にスムーズにたどり着けると信頼度が高まり、資料請求や問い合わせ、購入などのコンバージョン率向上にもつながります。
ユーザーのエンゲージメントが上がる
ユーザビリティの高いWebサイトは、ユーザーにとってストレスが少なく、快適に利用できます。
何度訪れても迷わず使える安心感は、企業やサービスに対する信頼や親しみにつながり、継続的な利用や再訪 = エンゲージメントの向上に繋がります。
ユーザビリティの分析手法

ユーザビリティの改善では、改善により別の課題が発生してしまった、ということを避けるため、Webサイトを包括的に見て分析して課題を明確化することが重要です。
ユーザビリティの分析手法には、ユーザビリティテストやヒートマップ分析といったいくつかの手法がありますが、その中でも有効な方法の1つがユーザビリティ専門家による評価「エキスパートレビュー」です。
関連記事:「UXリサーチの代表的な手法8選、選び方・ポイントまで解説」
エキスパートレビューとは
エキスパートレビューとは、ユーザビリティの専門家が体系化された経験則(ヒューリスティックス)や知見を元に、ユーザビリティの問題点を洗い出し、それに対する改善案を提案する手法です。ヒューリスティック評価とも呼ばれます。
Webサイトの多くはユーザビリティ上の課題を抱えています。しかし、その課題は多岐に渡るため、包括的な視点でWebサイトを分析するのは容易ではありません。
そのため、専門家によるエキスパートレビューが求められるのです。
エキスパートレビューは比較的実施しやすい手法であるため、ユーザーによる評価(ユーザビリティテスト)を計画している場合には事前評価としても用いられます。
Webサイトの改善点を専門家の視点で洗い出すエキスパートレビューについて、さらに詳しく知りたい方はこちらの記事をご覧ください。
関連記事:「エキスパートレビューとは?ユーザビリティテストやユーザーリサーチとの違いとともに解説」
ユーザビリティの改善方法

ユーザビリティを改善する際は、一部だけを変えて別の課題を生まないよう注意が必要です。Webサイト全体を俯瞰し、課題を体系的に整理する視点が欠かせません。
ここでは、Webサイトの改善に欠かせない6つのポイントを解説します。
情報を整理する
まずは、サイトマップなどを活用し、情報のカテゴリや階層関係といった情報構造を整理しましょう。同じ階層に異なる性質の情報が混在しないよう注意が必要です。
また、説明不足で十分に理解できない、または細かい話ばかりで全体像が掴めないといった事態を避けるために、情報の粒度はユーザーの目的に合わせて設定します。
同一階層・同一カテゴリ内での情報の提示優先度も設定すると、よりスムーズに情報を伝えやすくなります。
導線を設計する
ユーザーの訪問意図を明確にし、自然な流れで目的を達成できる導線を設計しましょう。
たとえば複数のサービスを扱う中で特定サービスでのコンバージョンを高めたい場合には、シンプルで訴求力の高い専用のランディングページを用意するのが効果的です。
また、導線に沿ったCTAボタンを配置し、ユーザーに自然な流れでコンバージョンを促すことも大切です。
導線が固まったら、優先度に沿ってコンテンツの配置を最適化します。
適切な配色とフォントサイズで視認性を高める
配色やフォントは、Webサイト全体でルールを設計し統一感を持たせると、視認性と信頼感のあるデザインにつながります。
ただし、見やすさの基準は、利用するシーン・デバイス・年齢層によって異なります。まずペルソナを設定し、その人物像に合わせた配色や文字サイズを選び視認性を高めましょう。
表示速度を速くする
Webサイトをできるだけ速く表示できるようにします。そのために、例えば画像や動画のファイルサイズを圧縮したり、ページ数を減らしてWebサイトを軽量にしたりするなど、表示の遅延につながる要素を排除します。
表示速度が遅いと、ユーザーの離脱を招く要因につながります。画像や動画のファイルサイズの圧縮や不要なページやスクリプトの削減で、サイト全体を軽量化しましょう。
快適な表示は、ユーザー体験の向上だけでなく検索順位にも影響します。
デザインを一新する
Webサイトが古く感じられるときや直感的に使いにくいと感じる場合は、UI/UXの観点からデザインを一新するのも効果的です。
見た目を変えるだけでなく、ユーザーの視線の流れや操作のしやすさを考慮して設計を見直すと使いやすさや信頼感が大きく向上します。
レイアウトの見直しやナビゲーションの再構築も含めて、情報設計とデザインをセットで改善するのがポイントです。
モバイル対応にする
スマートフォンからWebサイトを閲覧するユーザーが増えている今、モバイルでの使いやすさを考慮した設計は欠かせません。
たとえば「文字が小さすぎて読みにくい」「ボタンが押しづらい」といった課題があると、ユーザーの離脱につながります。
画面サイズに応じて表示を最適化するレスポンシブデザインの採用がおすすめです。モバイル専用で作成する場合は直感的に操作できるレイアウトを意識しましょう。
ユーザビリティの高いデザインにするための2つのポイント

ユーザビリティの高いデザインを目指すには、単に見た目や操作性を整えるだけでなく、ユーザーが期待する当たり前の使いやすさと想像を超える魅力的な体験の両方の意識が必要です。
ここでは、評価基準に役立つユーザビリティの10の原則と品質のとらえ方について解説します。
ユーザビリティの10の原則を利用する
ユーザビリティの評価は、個人の感覚ではなく、客観的な基準に沿って行うことが大切です。
その際に役立つのが、「10 Usability Heuristics for User Interface Design(ユーザビリティの10の原則)」です。
この原則は、ユーザビリティ研究の第一人者であるヤコブ・ニールセンがUIデザインのために注意すべき点を整理したものです。ユーザビリティの高いデザインを目指す際の、評価や設計の基準として広く活用されています。ここでは、10原則の概要を紹介します。
- システム状態の可視化(Visibility of system status)
- 実世界とシステムの一致(Match between system and the real world)
- ユーザーに制御の主導権と自由を提供(User control and freedom)
- 一貫性と標準性の保持 (Consistency and standards)
- エラーの防止(Error prevention)
- 覚えなくても理解できるデザイン (Recognition rather than recall)
- 柔軟性と効率性 (Flexibility and efficiency of use)
- 最小限で無駄のないデザイン (Aesthetic and minimalist design)
- ユーザー自身で認識、診断、回復ができる (Help users recognize, diagnose, and recover from errors)
- ヘルプとマニュアルの準備 (Help and documentation)
参考:10 Usability Heuristics for User Interface Design
システム状態の可視化(Visibility of system status)
システムが今どういう状態なのか、ユーザーに伝える工夫が必要です。たとえば、データを読み込んでいるときに「読み込み中」の表示があれば、ユーザーは安心して待つことができます。
「カートに商品が入っている」「メール送信中」など、ユーザーが直感的に現状を把握できるよう工夫しましょう。
実世界とシステムの一致(Match between system and the real world)
使われている言葉や見た目は、できるだけユーザーが日常的に触れているものに近づけると理解が深まります。専門用語より、身近な表現を選ぶのがポイントです。
ユーザーに制御の主導権と自由を提供(User control and freedom)
操作を間違えたときに、やり直しやキャンセルができるとユーザーは安心して操作できます。一度の操作ミスでサイトの閲覧に支障が出ないような、親切な設計が欠かせません。
一貫性と標準性の保持 (Consistency and standards)
それぞれの動作に対し統一感のある見た目やルールを使うと、初めて使う人でも迷いづらくなります。似たような操作なのにボタンの色や配置がバラバラだと、混乱が生じて離脱につながるでしょう。
エラーの防止(Error prevention)
そもそもエラーが起きにくい設計にしておくことも大事です。次に取るべき行動の指示や確認メッセージを表示すれば、ミスを未然に防げます。
覚えなくても理解できるデザイン (Recognition rather than recall)
画面に表示されたものを見て選択できる仕組みにすれば、ユーザーがあれこれ記憶する必要がありません。ユーザーが頻繁に使う機能や情報がすぐ目に入る仕組みであれば、操作もスムーズです。
柔軟性と効率性 (Flexibility and efficiency of use)
慣れていない人にはやさしく、よく使う人には効率的に使えるような工夫があると、幅広いユーザーに対応できます。ショートカットやカスタマイズ設定などもその一例です。
最小限で無駄のないデザイン (Aesthetic and minimalist design)
必要な情報だけをシンプルに見せるようにすると、画面を見たときの負担が減ります。見た目の美しさだけでなく、判断しやすさも意識しましょう。
ユーザー自身で認識、診断、回復ができる (Help users recognize, diagnose, and recover from errors)
万が一エラーが起きたときに、ユーザーが何をすればいいかすぐに判断できる設計が必要です。
「404」など、意味が読み取れない専門的なエラーメッセージのみを表示しても、ユーザーの不安が高まるだけで解決方法が伝わりません。
ヘルプとマニュアルの準備 (Help and documentation)
困ったときに参照できるヘルプやマニュアルがあればユーザーが自分でトラブルを解決できます。ユーザーにとって探しやすく、シンプルにまとまった情報を意識しましょう。
当たり前品質・魅力的品質を理解する
Webサイトの品質には、「当たり前品質」と「魅力的品質」の2種類があります。
当たり前品質とは、ユーザーが最低限求めている品質であり、不十分だと大きな不満につながる要素です。Webサイトの当たり前の品質とは、ユーザビリティの10の原則を満たしていることを指します。
一方、魅力的品質とは、ユーザーがよりポジティブな体験・感情を得られるようなプラスの体験です。たとえば、「想像以上に使いやすいので周囲の人にもすすめたい」といった感想が得られるものが、魅力的品質といえます。
魅力的品質は付加価値で、当たり前品質が満たされていて初めて成立します。まずは基本的な使いやすさを整え、そのうえでポジティブな印象を与える工夫を加えましょう。
ユーザビリティ改善でUIUXを強化する際の注意点

Webサイト制作にはさまざまなデザイン手法や技術があります。適切に活用すれば、わかりやすさだけでなく魅力的なWebデザインが実現でき、UI/UXの強化にもつながります。
ただし、使い方を誤ると逆効果になることもあるので注意が必要です。
ここでは、ユーザビリティの改善でUI/UXを強化する際に特に注意したい2つのポイントを紹介します。
過度なアニメーションを避ける
アニメーションはユーザーの目を惹くのに効果的です。一方で、過度なアニメーションや予測できない動きは、かえって認知負荷を高めユーザーにストレスを与えることにもつながります。
ユーザーの負荷にならないよう、控えめで直感的に理解できるアニメーションを心がけましょう。
装飾だらけで読みづらい文章にならないようにする
Webサイトは検索上位を狙うために情報量が多くなりがちです。そのなかで、キーワードや要点を強調しようとして文字装飾が多用される傾向があります。
しかし、過度な装飾はかえって読みにくさを生むことがあるため注意が必要です。装飾は本当に伝えたい箇所に絞り、全体のバランスと視認性を意識しましょう。
ユーザビリティが高いサイト例|スパイスファクトリーの実績
スパイスファクトリーが手がけたサイトリニューアル事例を紹介します。ユーザビリティの高いサイトへの改善方法や意識したポイントは、各リンクから詳しくご覧いただけます。
東京都町田市

東京都町田市は、市民が迷わず使える行政サービスを目指していました。依頼を受けたスパイスファクトリーは、幅広い世代へのユーザーテストを実施し、直感的に使えるUIと目的別に絞り込める検索機能を設計しています。
将来の機能追加にも対応できる柔軟な構造で、市民が安心して利用できるサービス環境を実現しました。
参考記事:「東京都町田市 | 「バーチャル市役所」の実現を目指した市民のためのポータルサイト構築」
佐川ヒューモニー株式会社

佐川ヒューモニー様は、電報サービス「VERY CARD」のシステムが柔軟性に欠け、顧客ニーズへの対応しづらい点が課題でした。
スパイスファクトリーはインタビューやネットリサーチで顧客ニーズを把握して、創業以来初のフルリプレイスを実施しました。
顧客の要望に基づきカート機能やマイページなどを再設計し、操作性と管理性の両面で大きく改善しています。
参考記事:「佐川ヒューモニー株式会社|「VERY CARD」創業以来のシステム基盤大刷新とさらなる使いやすさの追求」
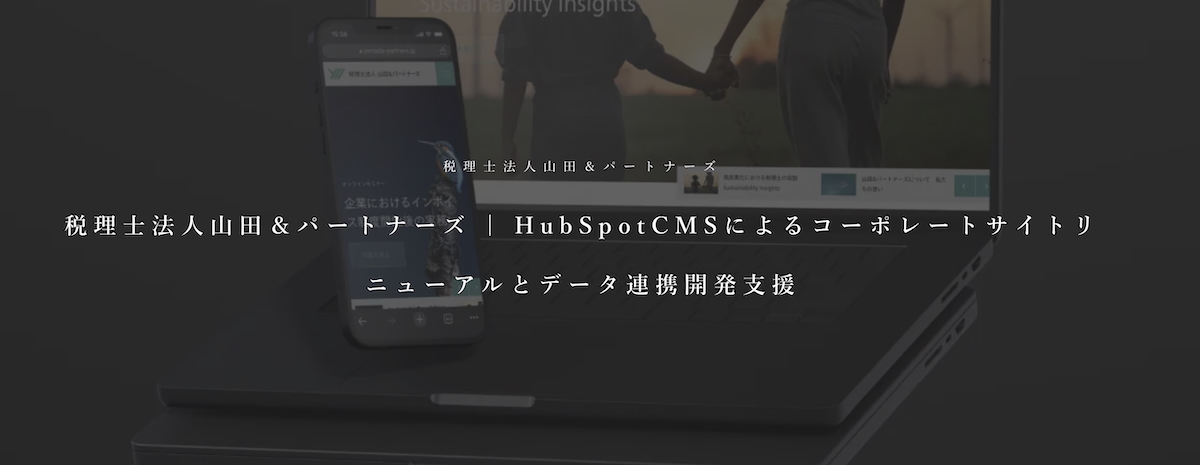
税理士法人山田&パートナーズ

税理士法人山田&パートナーズ様は、コーポレートリブランディングに伴いWebサイトをより洗練された形に刷新したいと考えていました。
スパイスファクトリーは、ブランドコンセプトをUIに落とし込むデザイン提案に加え、HubSpotを活用したCMS移行と運用効率化を支援しました。
Sansanとのデータ連携もカスタムコードで実現し、ユーザビリティの向上に加えて運用面でも成果を上げています。
参考記事:「税理士法人山田&パートナーズ | HubSpotCMSによるコーポレートサイトリニューアルとデータ連携開発支援」
Webサイトのユーザビリティを改善しユーザー満足度を向上させよう
ユーザーはWebサイトの使い勝手が悪いと、すぐに離脱してしまいます。そのため、ユーザビリティの高い設計が欠かせません。
操作性に優れた使いやすいサイトは信頼性を高め、継続的な利用や問い合わせ、購入などの成果にもつながります。
このように、ユーザビリティを高めるには、専門的な知識や視点があるとより高品質なWebサイトに仕上がります。
スパイスファクトリーでは、ユーザビリティの専門家によるレビューやUI/UX設計の支援を通じて、ユーザー目線の改善提案を行っています。
「自社サイトが本当に使いやすい設計になっているか不安」「改善したいけれど、どこから手をつければいいのかわからない」そんな悩みのある方は、ぜひお気軽に無料相談をご利用ください。
参考記事:「スパイスファクトリー、人間中心設計推進機構(HCD-Net)に賛助会員として入会」







About The Author
スパイスファクトリー公式
スパイスファクトリーは世界がより良い⽅向に向かうよう、変化を加速させる “触媒”(スパイス)としての役割を全うすることをミッションとしたDXエージェンシーです。最新テクノロジー、UIUX、アート、マーケティングなどの技術・メソッドを⽤いて、モノゴトを素早く、美しく、本質的に再定義し、幅広いクライアントのデジタルトランスフォーメーションを⽀援しています。