より多くのユーザーに対するニーズを満たすために、製品開発やサービス改善を行う際には、ユーザビリティとアクセシビリティの両方を考慮し、分かりやすく使いやすいサービスを開発することが重要です。
しかし、具体的にどのような配慮をすべきかはっきりと把握できていない方もいることでしょう。
本記事では、アクセシビリティの改善に興味がある担当者の皆様に向けて、アクセシビリティとは何か?
ユーザビリティとアクセシビリティの基本的な違いや、アクセシビリティを考慮する重要性、また、アクセシビリティの改善例について分かりやすく解説します。
また、弊社スパイスファクトリーではweb開発において豊富な実績があります。弊社の概要やサービスプラン、過去の導入実績などをまとめた資料をご用意しました。気になる方はこちらからダウンロードしてください。
Contents
ユーザビリティとは

ユーザビリティとは、一般的には「使いやすさ」を意味する言葉です。日本産業規格のJIS Z 8521では以下のように定義されています。
”特定のユーザが特定の利用状況において、システム、製品又はサービスを利用する際に、効果、効率及び満足を伴って特定の目標を達成する度合い”
引用元:JIS Z 8521:2020 人間工学―人とシステムとのインタラクション―ユーザビリティの定義及び概念
Webサービスにおいて高いユーザビリティを備えることで、ユーザーが効率的に目標を達成でき、満足度が高いサービスの実現につながります。
ユーザビリティ改善のメリットや方法については、こちらの記事をご覧ください。
関連記事「Webサイトのユーザビリティ課題はどう解決すればよい?UI/UXを改善するためのポイントを解説」
アクセシビリティとは
アクセシビリティとは、ユーザーがサービスを円滑に利用できるかの度合いのことを指します。
前述の同規格では以下のように定義されています。
”製品、システム、サービス、環境及び施設が、特定の利用状況において特定の目標を達成するために、ユーザの多様なニーズ、特性及び能力で使える度合い”
ユーザーの多様なニーズ、つまりすべての人が使えるかどうか、という点がポイントになります。
目の見えない方、耳が聞こえない方、四肢が不自由な方、高齢な方など、いかなるユーザでも利用しやすいWebサービスは、高いアクセシビリティを持っているということになります。
関連記事:「Webサイトのユーザビリティ課題はどう解決すればよい?UI/UXを改善するためのポイントを解説」
ユーザビリティとアクセシビリティの違い

ユーザビリティとアクセシビリティは一見同じ内容を指しているように見られますが、実際は異なります。
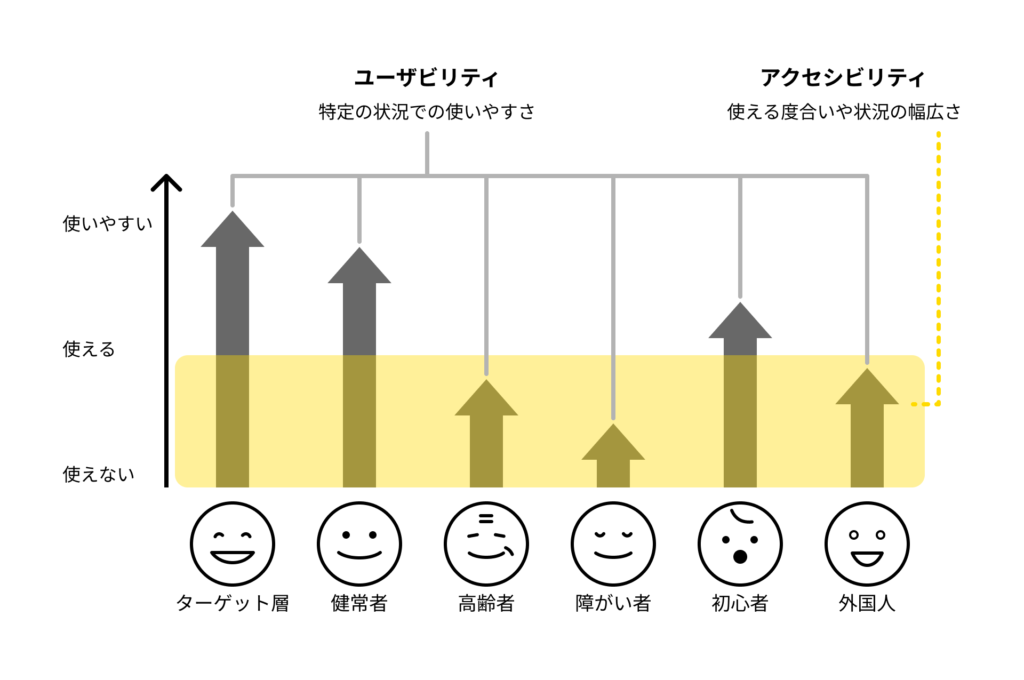
ユーザビリティが高い状態は、特定の状況における特定のユーザーにとって使いやすい状態を指します。一方でアクセシビリティが高い状態は、より多くの状況やユーザーにとって使いやすい状態を指します。
出典:「見えにくい、読みにくい「困った!」を解決するデザイン」
アクセシビリティは障がい者や高齢者に配慮したものと思われることもありますが、実際はより多くの人にとって重要な考え方です。アクセシビリティの向上は、様々なユーザーにとっての使いやすさにつながる取り組みといえるでしょう。
関連記事「エキスパートレビューとは?ユーザビリティテストやユーザーリサーチとの違いとともに解説」
アクセシビリティの重要性

Webアクセシビリティは、倫理的な側面だけではなく、法的な義務としても認識され始めています。
ここでは、日本及び世界各国のWebアクセシビリティに関する法律の動向と、その実際の事例について詳しく見ていきましょう。
障害者差別解消法の改正
日本におけるWebアクセシビリティに関連する法律として、「障害者差別解消法」が存在します。
2016年4月に施行され、「全ての国民が、障害の有無によって分け隔てられることなく、相互に人格と個性を尊重し合いながら共生する社会の実現に向け、障害を理由とする差別の解消を推進すること」を目的としています。
本法律では行政機関、事業者ともに「障害のある人への不当な差別的取扱い」が禁止されており、「障害のある人への合理的配慮の提供」については行政機関は義務、事業者は努力義務とされていました。
2024年4月1日には改正法が施行されることになっており、Webアクセシビリティ対応への注目がさらに高まっています。
具体的には、今まで事業者には努力義務とされてきた「障害のある人への合理的配慮の提供」が義務化されます。
合理的配慮を的確に行うための「環境の整備」に努める必要があり、その環境整備の中にWebアクセシビリティが含まれるため、対応が必要と言われています。
なお、「合理的配慮の提供」が義務化される一方で、「環境の整備」は努力義務のため、Webアクセシビリティに対応していないことですぐに法に抵触するわけではありません。
ただし、罰則はなくとも、Webアクセシビリティに対応することの重要度は高まると言えるでしょう。
海外において訴訟につながったケース
Webアクセシビリティの対応を法律で義務化している国・地域が複数あります。
中には、民間事業者も含めて罰則規定を定めている場合もあります。
そのような場合、Webアクセシビリティの対応が遅れていると、訴訟に直結します。
Webアクセシビリティに関する世界初の訴訟事例としては、2000年に開催されたシドニーオリンピックの訴訟が知られています。
視覚障がいのある人が、シドニーオリンピックのWebサイトがアクセシビリティの観点から不十分であり、聴覚の有無によって情報の格差が生じるため、差別にあたると主張し、訴訟に至りました。
実際、情報が画像で提供されていたり、点字用のディスプレイで読み込めない競技の情報が存在すると、視覚障がい者は情報にアクセスできません。
他にも、Amazon、ディズニー、バンクオブアメリカ、マクドナルドなど、大企業のWebサービスが訴訟の対象となったケースがあります。
アメリカでは2021年に4,000件以上のアクセシビリティに関する訴訟が発生しました。
※出典:UsableNet「2021 MID YEAR REPORT ADA DIGITAL ACCESSIBILITY LAWSUITS」
このような事象からも、Webアクセシビリティへの対応はさらに重要度を増すと考えられます。
WebアクセシビリティのガイドラインWCAG

Webアクセシビリティの対応においては、体系化されたガイドラインを理解して用いることが重要です。
というのも、対象となるWeb技術の更新が非常に早く、加えて多くの障害特性や利用状況を網羅的に把握して向上・対応する必要があるためです。
ここでは、世界的に標準として使われているWCAGについて紹介します。
WCAGとは
WCAG(Web Content Accessibility Guideline)とは、Webコンテンツに対する国際的なアクセシビリティの基準です。
インターネットの各種規格を策定・勧告しているW3C(World Wide Web Consortium)という団体が策定しました。
1999年に1.0、2008年に2.0が勧告され、2023年10月には2.2というバージョンが勧告されています。それぞれの改訂において、最新の技術に関する対応などが盛り込まれています。
WCAGは、以下の4つの原則に基づいています。
- 知覚可能:情報及びユーザーインターフェースコンポーネントは、利用者が知覚できる方法で利用者に提示可能でなければならない
- 操作可能:ユーザインタフェースコンポーネント及びナビゲーションは操作可能でなければならない
- 理解可能:情報及びユーザインタフェースの操作は理解可能でなければならない
- 堅牢:コンテンツは、支援技術を含む様々なユーザエージェントが確実に解釈できるように十分に堅牢(robust)でなければならない
各原則にはこれらの目標を達成するための具体的なガイドラインと、実装のための様々な成功基準が設定されています。
これらのガイドラインに従うことで、より多くの人にアクセス可能なWebサービスを開発することができます。
WCAGの3つの適合レベル
WCAGにはアクセシビリティを測るための3つの適合レベル(A、AA、AAA)が存在します。
これらはアクセシビリティの要求水準を示し、Webサービスがどの程度アクセシブルかを評価する基準となります。
レベル A(最低レベル)
最も基本的なアクセシビリティ要件です。
レベルAを満たすと、ユーザーが支援技術を用いることでWebサービスにアクセス可能になるものがほとんどです。
例えば、非テキストコンテンツに代替テキストを提供する、キーボードで全ての機能にアクセス可能にする、タイムベースのメディアにはキャプションを提供するなどが含まれます。
レベル AA(中間レベル)
より広範なアクセシビリティ要件をカバーしており、ユーザーが支援技術なしでもWebサービスにアクセスできるものがほとんどです。
多くの組織や国の法律、政策で要求される基準でもあります。
例えば、より高いコントラスト比のテキスト、ナビゲーションの改善、エラーの特定と説明の提供、聴覚障害者のための音声コンテンツの代替手段などが含まれます。
レベル AAA(最高レベル)
最も厳しいアクセシビリティレベルです。
しかし、全てのWebサービスがこのレベルに達することは必ずしも可能ではないため、一般的にはレベルAAが推奨されることが多いです。
例えば、より低速なオーディオコンテンツ、より詳細なナビゲーションヘルプ、より広範囲な色覚障害対応などが含まれます。
Webアクセシビリティ対応を進める際には、まず最初にWebサービス内での対象範囲を決めましょう。併せて、適合レベル(A、AA、AAA)のどのレベルに適合するかを設定しましょう。
アクセシビリティとユーザビリティの共通点
アクセシビリティとユーザビリティは異なるものであるとご紹介しましたが、両者には共通点もあります。
両者はどちらもシステムの使い勝手を高め、ユーザー体験を向上させるために欠かせない概念です。
アクセシビリティを高めるためには、背景と文字のコントラストに留意したり、音声読み上げ時に理解しやすいように動画や画像にテキストを付与したりといった取り組みが行われます。
これらの改善はユーザビリティの向上にもつながるものです。障がい者や高齢者への配慮に留まらず、情報を探しやすくしたり、誤タップを減らしたりすることで、すべてのユーザーの利便性を高めることにもつながります。
アクセシビリティ改善のポイント

Webアクセシビリティの改善は、特定の職種だけの役割ではありません。
アクセシビリティを効果的に向上させるためには、複数の専門分野の協力が必要です。各専門分野で担当できる対応の一例を紹介します。
デザイナー
視覚的アクセシビリティ:カラーコントラストの最適化、適切なフォントサイズとスペーシングの使用など、視覚的なアクセシビリティを考慮する。
直感的なUIデザイン:すべてのユーザーが容易にナビゲートできるように、直感的なユーザーインターフェースを設計する。
開発者
コードのアクセシビリティ: 適切なHTML構造、ARIA(Accessible Rich Internet Applications)ロール、キーボードナビゲーションなど、コードレベルでアクセシビリティを確保する。
動的コンテンツのアクセシビリティ:JavaScriptやその他の技術を使用して生成される動的コンテンツのアクセシビリティを保証する。
コンテンツ制作者
アクセシブルなコンテンツの作成:画像の代替テキストの作成、ビデオの字幕と音声解説の提供、読みやすいテキストコンテンツの作成など。
言語の明瞭性:すべてのユーザーにとって理解しやすい言語と表現を使用する。
テスターやエンドユーザー
アクセシビリティテスト:実際の障害を持つユーザーや専門のアクセシビリティテスターによるフィードバックとテストを行う。
継続的な改善:ユーザーからのフィードバックに基づいて、継続的なアクセシビリティの改善を行う。
このように、Webアクセシビリティの改善はチーム全体の共同作業と継続的な取り組みを必要とします。
企業全体としてアクセシビリティに関する理解を深め、総合的なアプローチができるとよいでしょう。
関連記事:「ユーザビリティテストの手法・工程とは?事例を基にご紹介」
アクセシビリティ改善事例
多くの人たちがアクセシビリティ改善の努力を行った結果、Webコンテンツを利用しやすい環境が整ってきました。
今後も、アクセシビリティの改善を行うことによって、さらに多くの人にとって便利な時代になるでしょう。
ここでは、そういったアクセシビリティの改善事例を3点紹介します。
Dynabook株式会社:「せっていのとびら」による児童一人ひとりに合わせたPCセットアップの実現
PCの製造・販売を営むDynabook株式会社では、誰一人取り残さない教育環境の実現に向け、「せっていのとびら」という名称のPC設定ソフトウェアを提供しています。
このソフトウェアでは、障がいがある児童が自身の状況や程度に応じてPCを使いやすいように、色のコントラストの調整や音声読み上げ機能などの設定を行うことができます。
本ソフトウェアは操作性にこだわり、年齢層に関わらず設定を行えるように配慮されています。
また、視覚と聴覚にハンディキャップのある児童だけでなく、いじめにつながらないように文字の大きさなど他の機能も変更できるように設計されています。
同社では本取り組みにより、すべての児童が平等に学びを楽しむことができる環境を目指しています。
※出典:総務省「情報アクセシビリティ好事例2024」より
フリー株式会社:スマートフォンアプリでの勤怠入力
会計領域をはじめとしたソフトウェアを提供するフリー株式会社では、高齢者・障害者を含めた企業や組織で働く従業員の方に向けて、日々の打刻や勤怠入力、給与明細の確認などを簡単にスマートフォンで行えるアプリを提供しています。
本アプリでは全ての情報の閲覧・操作を音声で行えるため、紙では内容確認や作業が困難な方でも業務が行えます。また、文字サイズやボタンサイズなどについても、目の不自由な方や指が震えるなどの特徴を持っている方であっても精密なタップができるよう考慮されています。
同社では、アクセシビリティを専任で担当するメンバーを配置し、アクセシビリティガイドラインやチェックリストに基づく製品開発を進めています。
※出典:総務省「情報アクセシビリティ好事例2024」より
ウォルマート:店舗に障害者のための支援機器と補助具を配置
Web上だけでなく、実店舗においてアクセシビリティの改善に取り組んだ事例として、アメリカの大手スーパーマーケット「ウォルマート」の事例をご紹介します。
ウォルマートでは、店舗に聴覚や視覚に障がいがある方に向けて、様々な支援サービスを行っています。
例えば、視覚に障がいがある方向けに処方薬の情報を音声で確認できる機器を提供する取り組みはその一つです。この機器では、処方箋をかざすことで薬の名称や用量、使用方法などを読み上げることができます。
このようなサービスにより、ウォルマートでは障がい者の方でも安心して店舗を利用できる環境を提供しています。
※出典:経済産業省「情報アクセシビリティに関する国内外の先進事例」P31より
スパイスファクトリーができること
当社スパイスファクトリーでは、UI/UXデザイナーによりアクセシビリティの観点も考慮に入れたデザインを実施します。
システム開発における要件定義では、プロジェクトの目標の範囲を整理する「インセプションデッキ」や、ターゲットのニーズや行動を理解するための「ユーザーリサーチ」などを通して、システムが追求すべき価値やゴールを明確化します。
これにより、イメージしづらいシステム要件を可視化しながら要件定義を進めることができ、要件定義の精度を高めることができます。
また、Webサービスのアクセシビリティ向上の観点では、UI/UXエキスパートレビューによる課題発見サービスも提供しております。
関連記事「要件定義とは?進め方とポイントを解説」
アクセシビリティへ考慮は、現代のモノづくりにおいて必要不可欠

本記事では、アクセシビリティについての基礎や重要性、改善するためのポイントなどについて解説してきました。
アクセシビリティを考慮することは、現代のモノづくりにおいて必要不可欠といえるでしょう。
ここまで読まれた方は、アクセシビリティを改善するためには専門的な視点からのアクションが必要であることがお分かりいただけたかと思います。
当社では、アクセシビリティをはじめとしたUX全体を優れた状態で体現するために、UXデザイナーのみならず、UIデザイナー、エンジニア、PMなど、各関係者が専門スキルを活かしてプロジェクトに取り組んでいます。
もし、お困りやお悩みをお持ちの方がいらっしゃいましたらぜひお気軽にお問い合わせください。
そして、弊社スパイスファクトリーは豊富な実績を持ち、これらのプロセスを効率的に進めるためのサポートを提供いたします。
詳細を知りたい方は、こちらからサービス紹介資料をダウンロードしてください。







About The Author
スパイスファクトリー公式
スパイスファクトリーは世界がより良い⽅向に向かうよう、変化を加速させる “触媒”(スパイス)としての役割を全うすることをミッションとしたDXエージェンシーです。最新テクノロジー、UIUX、アート、マーケティングなどの技術・メソッドを⽤いて、モノゴトを素早く、美しく、本質的に再定義し、幅広いクライアントのデジタルトランスフォーメーションを⽀援しています。