アトミックデザインとは、パーツ単位でUIデザインを設計する手法のことです。
一番の特徴は、UI の構成要素を5段階に分けて考えるという点にあります。
これまでのウォーターフォール型のデザイン設計フローを見直すことで、よりスムーズで効果的なアジャイル開発を進めることができます。
この記事では、アトミックデザインというデザイン設計の手法についてお伝えします。
弊社の はこちらです。
はこちらです。
なお、弊社スパイスファクトリーではUI/UXデザインにおいて豊富な実績があります。
弊社の概要やサービスプラン、過去の導入実績などをまとめた資料をご用意しました。気になる方はこちらからダウンロードしてください。
Contents
アトミックデザインとは?
アトミックデザイン(Atomic Design)とは、パーツ単位でUIデザインを設計する手法のことです。
これは、アメリカのWebデザイナーのBrad Frost氏によって考案・提唱されました。一番の特徴は、UI の構成要素を5段階に分けて考えるという点。それぞれの要素ごとに UI を作成し、それを組み合わせて最終的な UI を設計していきます。
Brad Frost氏執筆のアトミックデザイン概要に関するドキュメントは一般公開されており、以下のリンク先からご覧いただけます。
『Atomic Design by Brad Frost』

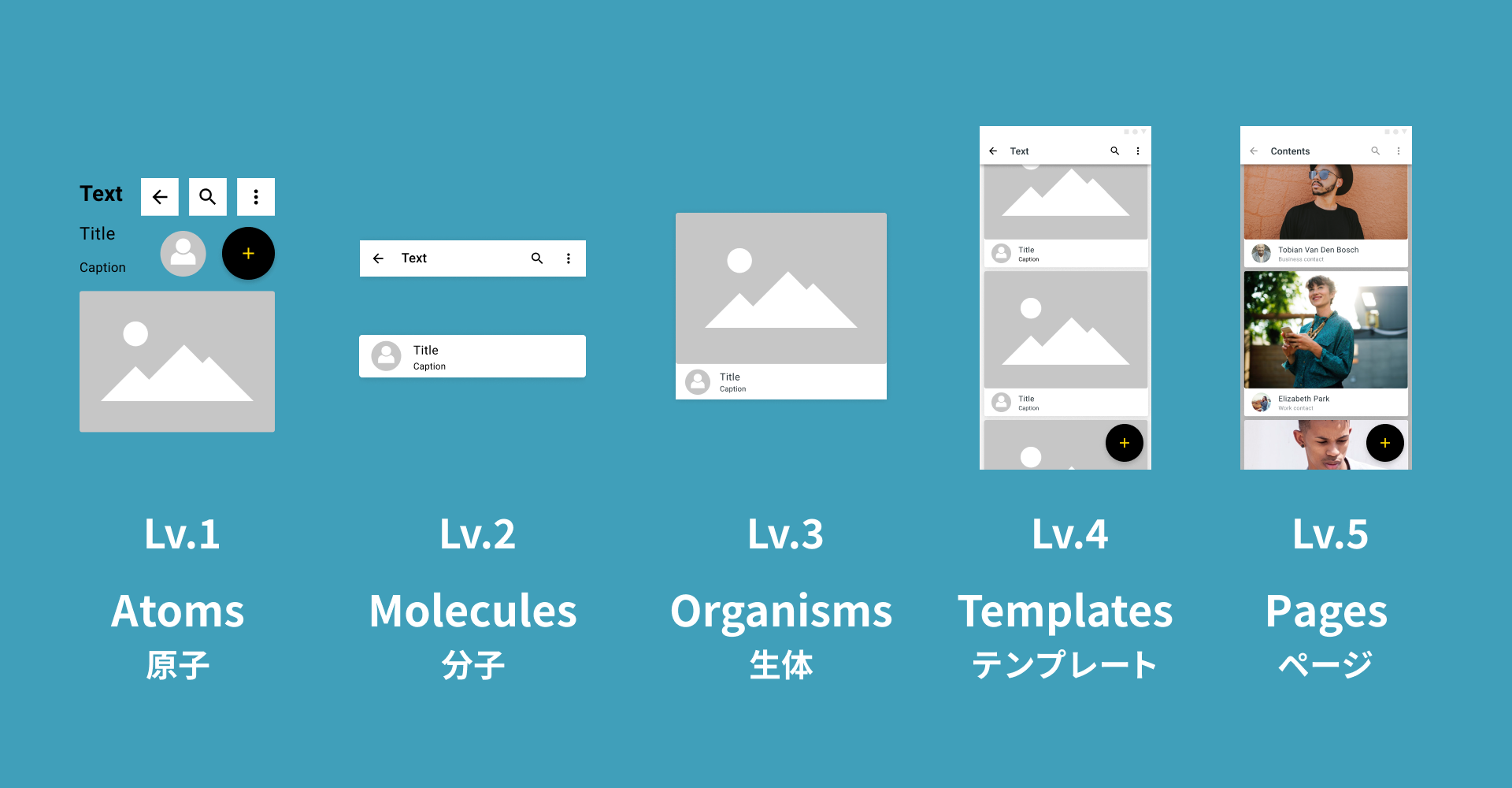
アトミックデザインの構成要素

アトミックデザインの基本的な考え方になる5つの構成要素。ただし、それぞれの定義については会社によって解釈が異なるケースが多いです。そこで今回は、スパイスファクトリーでの定義をもとにご紹介していきます。
Lv.1 原子 / Atoms
“原子”とは、UIの最小単位となるデザインパーツを指します。当社では、最小の html タグとほぼ同等の意味で解釈しています。ボタンやアイコン、フォントなどが原子に値します。こうした最小単位からデザインを構築し、最終的なUIへと組み合わせていきます。
Lv.2 分子 / Molecules
“分子”とは、いくつかの原子を組み合わせた集合体を指します。分子単位での使い回しや、原子の集合にUIパーツ的な意味づけ行うといった目的があります。また、分子はデザインや UI の観点から再利用可能な単位で汎用性が高い特徴があります。
Lv.3 生体 / Organisms
“生体”とは、単体で機能するアプリケーションパーツ(widget)のことで、原子と分子を組み合わせて構築されます。特定の役割にしか使用されず、他の役割での再利用は行われないという特徴があります。生体ではサーバーとの通信やローカルストレージへのアクセスなども行われ、生体単位で役割に沿った命名を行います。
Lv.4 テンプレート / Templates
“テンプレート”とは、画面のレイアウトのことです。原子と分子、生体を組み合わせて作成します。この段階では、まだ具体的なテキストや画像は挿入されません。また当社でのテンプレートは、フロントエンドフレームワークの Next.js の pages で表現しています。
Lv.5 ページ / Pages
“ページ”とは、ユーザー側に表示される最終的な画面のことです。テンプレートにテキストや画像を挿入することで、実際のサービスイメージを明確にできます。また、生体やテンプレートの段階では発見できなかった抜け漏れに気づくことができます。
アトミックデザインのメリット
アトミックデザインを採用するメリットとして大きく以下3つがあります。
デザイン変更がラクになる
粒度の小さい単位から順にデザインを構成していくため、高次の段階で変更が発生した際にもコンポーネント単位での細かな変更が可能になります。これまでの手法だと、仮にLv.4のテンプレートの段階で変更が発生した場合、エンジニアの大幅な出戻り工数が発生していました。しかし、アトミックデザインでは早い段階からLv.1の原子とLv.2の分子のUIがチームに共有されているため、原子や分子を置き換えるだけで調整ができるようになります。
エンジニアとデザイナーの連携が容易になる
パーツごと段階的にUIを設計していくため、それぞれのパーツにおける機能や目的、全体の構成を理解しやすくなります。そのため、UIデザインとコンテンツの変更を行う際、エンジニアとデザイナーの連携作業がよりスムーズになることが期待できます。
一度作成したコンポーネントを再利用できる
コンポーネントを一度作成してしまえば、同様の構造をもつ他のサービスやWebサイトを作成する際にもそれを再利用することができます。カンプベースでは、気づいたら独自コンポーネントが大量発生し毎回デザインを一から作成していたのに対し、アトミックデザインではコンポーネントを他でも活用できるためデザインにおける大幅な工数を削減できます。
アトミックデザインで気を付けるポイント

アトミックデザインを運用するうえで最初に押さえておくべきポイントとして、当社での実体験をもとにした2点をご紹介します。
コンポーネントの定義を明確にする
アトミックデザインを長期的に運用していく上で、Atom、 Molecules、 Organisms それぞれのコンポーネントの定義を明確にすることは重要です。これは複数人のデザイナーがアトミックデザインを運用する場合に特に気を付けた方がいいポイントです。
例えば「ボタン」のようなコンポーネント1つ取っても、ボタンを Atom とするか Molecules とするかは人によって意見が分かれる部分です。各コンポーネントの定義が明確でない場合、徐々にルールに矛盾が生じ、デザインシステムが破綻しやすくなります。
こういった問題は デザイナーが一人でアトミックデザインを用いてデザインする場合には表面化しづらいですが、複数人のデザイナーが関与する場合に発生しやすいものです。
あらかじめコンポーネントの定義を明文化し、誰にとっても直感的にわかりやすいルールを明示しておくことで、長期的に安定してアトミックデザインを運用することが出来るでしょう。
あらかじめコンセプトやスタイルを決めておく
アトミックデザインにおける最小単位であり最も重要な構成要素である原子。その原子を作成する前に、そのサービス特有のコンセプトやスタイルを確立しチームで共有できていることが大切です。最小単位から唯一無二のブランドイメージを反映させることで、より強力なブランドアイデンティティを構築することができます。
アトミックデザインでより効果的なアジャイル開発を
今回の記事では、アトミックデザインのメリットや気を付けるべきポイントをお伝えしてきました。これまでのウォーターフォール型のデザイン設計フローを見直すことで、よりスムーズで効果的なアジャイル開発を進めることができます。
スパイスファクトリーでは、アトミックデザインの手法を活用したエンジニアとデザイナーの柔軟な連携体制のもと、さまざまな企業のサービスやWebサイト開発を支援しています。
アトミックデザインを採用してから、よりクライアントさまのご要望を詳細に実現できるようになりました。一気通貫のアジャイル開発支援にご関心のある方、ぜひ ください。
ください。
弊社スパイスファクトリーは豊富な実績を持ち、これらのプロセスを効率的に進めるためのサポートを提供いたします。
詳細を知りたい方は、こちらからサービス紹介資料をダウンロードしてください。







About The Author
スパイスファクトリー公式
スパイスファクトリーは世界がより良い⽅向に向かうよう、変化を加速させる “触媒”(スパイス)としての役割を全うすることをミッションとしたDXエージェンシーです。最新テクノロジー、UIUX、アート、マーケティングなどの技術・メソッドを⽤いて、モノゴトを素早く、美しく、本質的に再定義し、幅広いクライアントのデジタルトランスフォーメーションを⽀援しています。