今回はスパイスファクトリーがシステム開発のときに重要視しているプロトタイプモデルという取り組みについて、なるべく客観的にメリットとデメリットをお伝えさせていただきます。
スパイスファクトリーの はこちらです。
はこちらです。
Contents
プロトタイプモデルとは?

画像出展:www.archdaily.com
プロトタイプモデルとは、設計の早い段階から機能を制限したり簡易化したりした試作機(プロトタイプ)を作成し、トータルの開発工数を減らすための開発手法のことです。クライアント企業にとっては初期の段階から本番に近い画面イメージを確認することができるのが最大のメリットです。
画面レイアウトを確認する他手段とプロトタイプの比較
ワイヤーフレーム
ワイヤーフレームとは、Webページの大まかなコンテンツやレイアウトを示した構成図です。PDFやパワーポイント等の電子ドキュメント形式で資料作成され、色や細かい装飾といったデザイン面のことは考えず、何をどこに配置するのかを決めていきます。ホームページを作るときは必ずと言っていいほど利用されるメジャーな手法。コンシューマー向けのウェブシステム開発でも用いられることがあります。

出典:知って得する×遠まわりしないホームページ制作&運用講座
画面仕様書
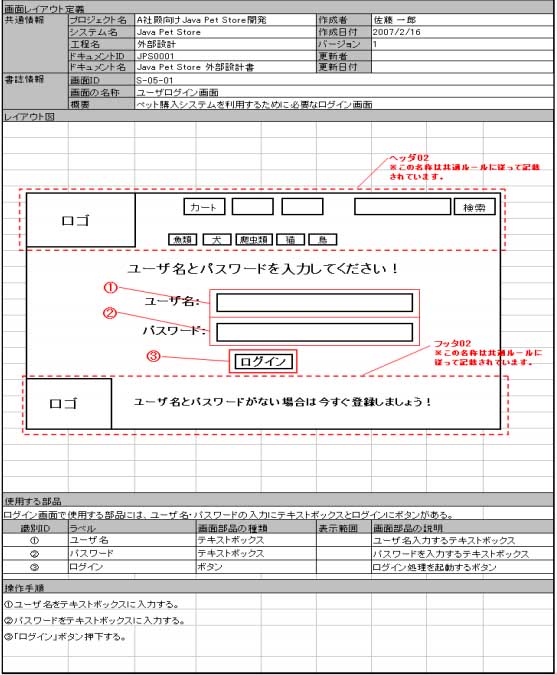
画面仕様書とは各画面のデザイン・動作・機能・画面遷移などを記述する設計書です。ワイヤーフレームがレイアウトに重点を置いているのに対し、画面仕様書は動作や遷移に重点が置かれています。システム開発を行う際は必須の資料であり、システム開発者はこの画面仕様書をもとにクライアントと仕様の確認を行っていきます。
出典:独立行政法人情報処理推進機構
プロトタイプ(もしくはモックアップ)
ワイヤーフレームや画面仕様書がPowerPointやExcelなどで作成されるのに対して、プロトタイプはHTML/CSSで構成されているのが大きな特徴です。ブラウザ上で実際に動かすことができるためUX(ユーザー体験)の要素、インタラクション、アニメーション、その他クリックしたときに体験したい部分まで確認することができます。

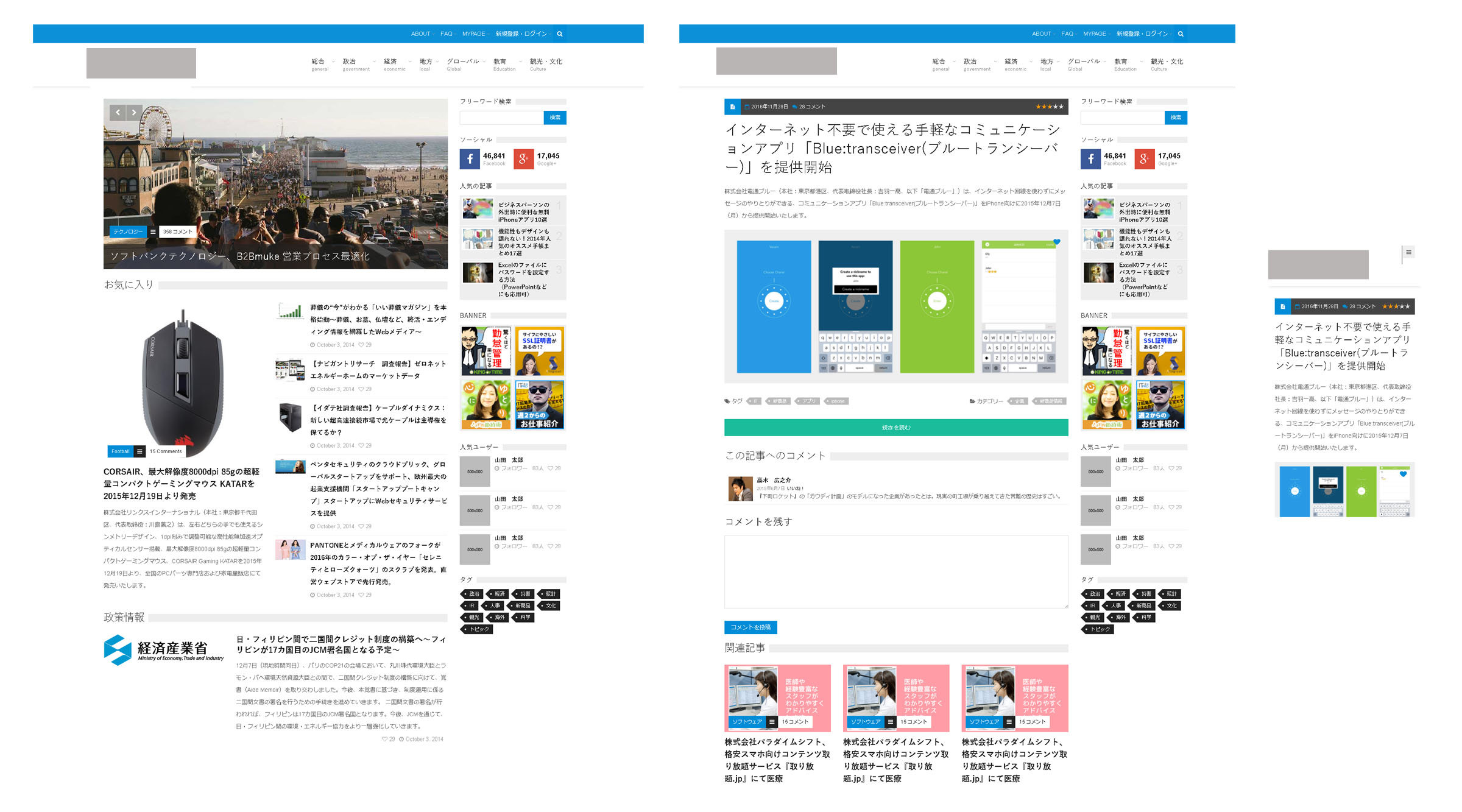
出典:当社が情報サイト構築プロジェクトで実際に提出したプロトタイプ。HTMLで構成されており、スマートフォンを含めて事前に動きを確認できる
プロトタイプモデルが必要とされる背景
高まるUX(ユーザー体験)の重要性
ウェブシステムにおいて、システムの機能や操作性、分かりやすさだけでなく、ユーザーが自分の望むことをストレスなく、楽しく実現できるなどの感覚的なユーザー体験「User Experience(ユーザーエクスペリエンス)」をどう設計するのか事業としての成否を決める大きなポイントになってきています。また、それは業務システムにおいても同様です。使いにくいシステムは不良品であり、マニュアルを読まないと使えないシステムは、それだけで、現場の時間を奪い、結果として現場の生産性とモチベーションを著しく落とすことになります。
そして、操作性や分かりやすさ、使っていて楽しいかどうかというのは人間の「感性・感覚」の部分であり、とても繊細な領域です。ExcelやPowerPointで記述された画面仕様書で事前に確認することが難しく、プロジェクトの最終工程で上がってきた成果物を確認してはじめて分かるものです。
完全に仕様を定めてから開発を行うことが難しい
システムの発注に慣れていない方にとって、最初にすべての要件を定義・確定することは、大変な労力と時間を費やします。実現してほしい機能や操作イメージをエンジニアに伝えるのも簡単なことではありません。システム開発を外部に発注する場合、企業担当者は「調達仕様書」に機能要件を列挙することなりますが、機能の細部や操作イメージまで記述することはかなり難易度が高いと思います。
プロトタイプモデル活用のメリット
初期からすべての要求が出そろわなくても開発を進めることができる
要求を分析する初期の段階で、最低限の機能や操作画面を実装したプロトタイプを用意。業務に適用することを想像しながら操作することで、システムに不慣れな発注企業担当者でも要求を伝えやすくなり、プロトタイプの作成と検証を繰り返しながら次第にシステムに必要とされる機能・仕様が具体化・明確化することが可能になります。
より精度の高い要件を集めることができる
実際に動くシステムを早い段階で作ってしまうプロトタイプは、業務に適用することを想像しながら操作することで、想定していなかった使用方法や画面構成の善し悪し、使用感を知る事ができます。また、コンシューマーを対象にしたウェブサービス開発の場合は実際のペルソナに近しいユーザーに操作感を体験してもらい、仮説検証を繰り返すことで、より品質の高いシステムをリリースすることが可能になります。
認識のズレが回避され、「こんなはずじゃなかった」と後悔することが少ない
プロトタイプモデルでは、最終イメージに近い形の物を事前に確認し、最終形の確認・承認を行った上で本格的な開発に入ることができます。依頼したのはいいけれど、出来上がりを見て「こんなはずじゃなかった」という状態を避けることができます。また、操作イメージ等についてシステム開発者との認識の齟齬をある程度埋めることが可能となるので、双方にとって安心感が高まり、信頼関係を構築しやすいというメリットもあります。
プロトタイプモデル活用のデメリット
大規模なシステムにはあまり向いていない
画面仕様書に比べてプロトタイプは作成に時間がかかるため、画面数が多いシステムの場合、適用が難しくなります。その場合はユーザーにとって重要な一部の機能のみプロトタイプに置き換え、残り部分に画面仕様書を用いるハイブリット型を用いることでこうした問題をクリアにすることができます。ただし、あまりに規模が大きくかつ、ステークホルダーが多い(関連部署など)システムの場合はプロトタイプの確認と調整に時間がかかり、かえって開発の効率性を落としてしまうことも。
プロジェクト期間が長引くリスク
「初期からすべての要求が出そろわなくても開発を進めることができる」というメリットの裏返しでもありますが、仕様が明らかになるにつれて当初想定していた規模よりもシステム全体像が拡大し、結果として開発コストの上昇やプロジェクト期間が長引くといったリスクがあります。こうしたデメリットに対応する方法として「アジャイル開発の考え方をもつ」ことを当社ではおススメしています。アジャイル開発は当初から「大きな」システムを作り上げること目指さず、短い開発期間単位を採用することで、リスクを最小化しようとする開発手法です。
開発会社の負担が大きい
プロトタイプ・モデルでは、試作品とは言え、クライアントに確認、評価してもらえるだけの機能を作りこむ必要があります。当然、Excel/PowerPointや画像のみの設計資料に比べて格段に開発工数がかかり、開発現場に負担をかけることになります。このプロトタイプモデルが一般的に普及しない根本的な原因はここにあります。
以上、プロトタイプモデルのメリットとデメリットをお伝えさせていただきました。いかがでしたか?
最後に、恐縮ではございますがスパイスファクトリーの宣伝を少しだけさせてください!
スパイスファクトリーが全プロジェクトでプロトタイプモデルを採用しているワケ
当社ではウェブシステム開発や業務システム開発、そしてホームページ制作に至るまで、ほぼ100%プロトタイプモデルを採用しています。また、非常に驚かれるポイントとしては、初訪問時点で既にプロトタイプを用意し、お見せることもあります。なぜ当社はそうした取り組みを行っているのか-。理由としては、大きく分けて3つあります。
(1)コンポーネント化されたソフトウェア資産(エレメンツ)
当社では、システムの画面を構成している要素、例えばフォームやテーブル、アコーディオンなどを「エレメンツ」という単位で分解し、整理して管理することでプロトタイプ開発の効率性を高める取り組みを行っております。こうしたエレメンツをレゴブロックのように組み合わせ調整して用いることで高速でプロトタイプをくみ上げることが可能となります。また、新たに作る必要があるエレメンツ(CSSやJSで構成)が発生した場合でも、「資産になる」と考えて作りこみを行っています。
(2)Twitter Bootstrapの知見と実績
HTML5・CSS3・jQueryを使用したフロントエンドツール「Twitter Bootstrap」(名前の通りTwitterが開発しています)オープンソースとして公開されており、エンジニアやマークアップエンジニアでも、デザイナーに頼らずに見た目を変更できるパッケージで、アメリカやスタートアップベンチャー企業などがこぞって導入し、ここ数年急速に普及しています。当社ではこの「Twitter Bootstrap」を用いているので、高速でプロトタイプ開発を行うことができます。また、デザイナーはもちろん、エンジニアやマーケティング担当者に至るまでこの「Twitter Bootstrap」を使用することができるのがスパイスの強みです。
(3)最終的には経営判断
上記の2点の強みがあるものの、やはりプロトタイプ開発には時間がかかるもの。ですが、PowerPointで作る抽象度の高い提案資料に多くの時間を費やすよりも、プロトタイプの開発に時間を割くほうが長期的にはメリットが大きいと当社では考えております。
当社のプロトタイプ開発特化サービス
最後に少しだけ宣伝ですが、スパイスファクトリーではプロトタイプ開発の工程のみを切り出してサービスを提供しています。
プロトタイプ開発サービス
これは主に新規サービス企画時の検証として使われることを目的としています。具体的には
- サービスの背景をヒアリングしビジネス上の目的を理解
- “コアコンセプト”を検証するためのプロトタイプを制作
- プロトタイプを用いた最適なユーザー検証方法をご提案及び実施
上記までをご支援させていただく内容です。
プロトタイプ提出までの期間は内容とプロトタイプ制作の範囲にもよりますが、最短でご契約から2週間程度でご提供することも可能です。
- サービスの大枠は企画しているが細部が詰め切れていないため詳細な開発予算を見積もれない
- “コアコンセプト”はあるが、プロダクトを開発する前に検証しておきたい
- 確かな手ごたえが無いと社内で大きな予算を獲得できない
上記のようなお悩みのクライアント向けのサービスです。
もしお心当たりがあるようであれば ください。
ください。












About The Author
高木広之介
代表取締役社長兼グループCEO
スパイスファクトリー株式会社代表取締役CEO。システムの受託開発(Java,PHP)やウエディング系のサービス/メディアの運営など。好きなフォントはリョービのゴシック