アクセシビリティとは?ユーザビリティの違い、重要性や例について分かりやすく解説

Webサービスの開発において、ユーザビリティとアクセシビリティを考慮することが非常に重要です。
しかし、具体的にどんな配慮をすべきかはっきりと把握できていない方もいることでしょう。
本記事では、アクセシビリティの改善に興味がある担当者の皆様に向けて、ユーザビリティとアクセシビリティの基本的な違いや、アクセシビリティを考慮する重要性、また、アクセシビリティの改善例について分かりやすく解説します。
Contents
ユーザビリティとアクセシビリティの定義

「ユーザビリティ」と「アクセシビリティ」は、Webサービスの設計と開発において重要な概念です。
より多くのユーザーに対するニーズを満たすために、製品開発やサービス改善を行う際には、ユーザビリティとアクセシビリティの両方を考慮し、分かりやすく使いやすいサービスを開発することが重要です。その結果、ユーザー満足度の向上にもつながります。
ここでは、ユーザビリティとアクセシビリティの定義について解説します。
ユーザビリティとは
ユーザビリティとは、一般的には「使いやすさ」を意味する言葉です。
日本産業規格のJIS Z 8521では以下のように定義されています。
特定のユーザが特定の利用状況において、システム、製品又はサービスを利用する際に、効果、効率及び満足を伴って特定の目標を達成する度合い
Webサービスにおいて高いユーザビリティを備えることで、ユーザーが効率的に目標を達成でき、満足度が高いサービスの実現につながります。
ユーザビリティ改善のメリットや方法については、こちらの記事をご覧ください。
アクセシビリティとは
アクセシビリティとは、ユーザーがサービスを円滑に利用できるかの度合いのことを指します。
前述の同規格では以下のように定義されています。
製品、システム、サービス、環境及び施設が、特定の利用状況において特定の目標を達成するために、ユーザの多様なニーズ、特性及び能力で使える度合い
ユーザーの多様なニーズ、つまりすべての人が使えるかどうか、という点がポイントになります。
目の見えない方、耳が聞こえない方、四肢が不自由な方、高齢な方など、いかなるユーザでも利用しやすいWebサービスは、高いアクセシビリティを持っているということになります。
ユーザビリティとアクセシビリティの違い・関係性
ユーザビリティとアクセシビリティは一見同じ内容を指しているように見られますが、実際は異なります。
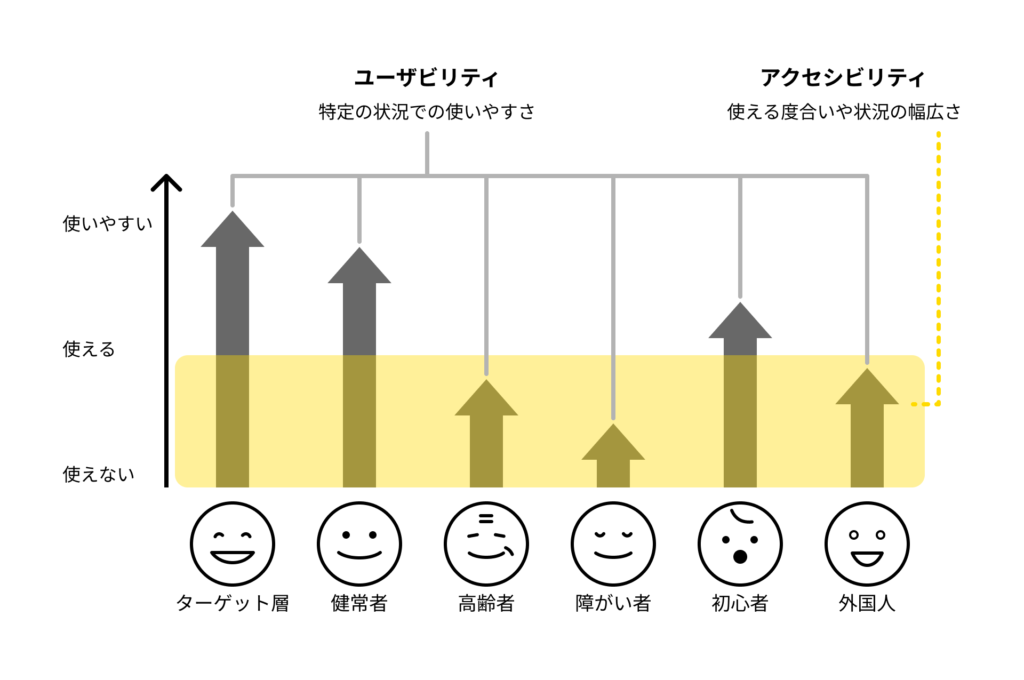
ユーザビリティが高い状態は、特定の状況における特定のユーザーにとって使いやすい状態を指します。一方でアクセシビリティが高い状態は、より多くの状況やユーザーにとって使いやすい状態を指します。
 出典:『見えにくい、読みにくい「困った!」を解決するデザイン』
出典:『見えにくい、読みにくい「困った!」を解決するデザイン』
アクセシビリティは障がい者や高齢者に配慮したものと思われることもありますが、実際はより多くの人にとって重要な考え方です。
例えば、Webサイトでのアクセシビリティ向上の取り組みとして、テキストと背景のカラーコントラストの強化や、リンクのクリック領域の拡大を考えてみましょう。
このような改善は、障がい者や高齢者への配慮に留まらず、情報を探しやすくしたり、誤タップを減らしたりすることで、すべてのユーザーの利便性を高めることにもつながります。
アクセシビリティの重要性

Webアクセシビリティは、倫理的な側面だけではなく、法的な義務としても認識され始めています。
ここでは、日本及び世界各国のWebアクセシビリティに関する法律の動向と、その実際の事例について詳しく見ていきましょう。
障害者差別解消法の改正
日本におけるWebアクセシビリティに関連する法律として、「障害者差別解消法」が存在します。
2016年4月に施行され、「全ての国民が、障害の有無によって分け隔てられることなく、相互に人格と個性を尊重し合いながら共生する社会の実現に向け、障害を理由とする差別の解消を推進すること」を目的としています。
本法律では行政機関、事業者ともに「障害のある人への不当な差別的取扱い」が禁止されており、「障害のある人への合理的配慮の提供」については行政機関は義務、事業者は努力義務とされていました。
2024年4月1日には改正法が施行されることになっており、Webアクセシビリティ対応への注目がさらに高まっています。
具体的には、今まで事業者には努力義務とされてきた「障害のある人への合理的配慮の提供」が義務化されます。
合理的配慮を的確に行うための「環境の整備」に努める必要があり、その環境整備の中にWebアクセシビリティが含まれるため、対応が必要と言われています。
なお、「合理的配慮の提供」が義務化される一方で、「環境の整備」は努力義務のため、Webアクセシビリティに対応していないことですぐに法に抵触するわけではありません。
ただし、罰則はなくとも、Webアクセシビリティに対応することの重要度は高まると言えるでしょう。
海外において訴訟につながったケース
Webアクセシビリティの対応を法律で義務化している国・地域が複数あります。
中には、民間事業者も含めて罰則規定を定めている場合もあります。
そのような場合、Webアクセシビリティの対応が遅れていると、訴訟に直結します。
Webアクセシビリティに関する世界初の訴訟事例としては、2000年に開催されたシドニーオリンピックの訴訟が知られています。
視覚障がいのある人が、シドニーオリンピックのWebサイトがアクセシビリティの観点から不十分であり、聴覚の有無によって情報の格差が生じるため、差別にあたると主張し、訴訟に至りました。
実際、情報が画像で提供されていたり、点字用のディスプレイで読み込めない競技の情報が存在すると、視覚障がい者は情報にアクセスできません。
他にも、Amazon、ディズニー、バンクオブアメリカ、マクドナルドなど、大企業のWebサービスが訴訟の対象となったケースがあります。
アメリカでは2021年に4,000件以上のアクセシビリティに関する訴訟が発生しました。
このような事象からも、Webアクセシビリティへの対応はさらに重要度を増すと考えられます。
WebアクセシビリティのガイドラインWCAG

Webアクセシビリティの対応においては、体系化されたガイドラインを理解して用いることが重要です。
というのも、対象となるWeb技術の更新が非常に早く、加えて多くの障害特性や利用状況を網羅的に把握して向上・対応する必要があるためです。
ここでは、世界的に標準として使われているWCAGについて紹介します。
WCAGとは
WCAG(Web Content Accessibility Guideline)とは、Webコンテンツに対する国際的なアクセシビリティの基準です。
インターネットの各種規格を策定・勧告しているW3C(World Wide Web Consortium)という団体が策定しました。
1999年に1.0、2008年に2.0が勧告され、2023年10月には2.2というバージョンが勧告されています。
それぞれの改訂において、最新の技術に関する対応などが盛り込まれています。
WCAGは、以下の4つの原則に基づいています。
- 知覚可能:情報及びユーザーインターフェースコンポーネントは、利用者が知覚できる方法で利用者に提示可能でなければならない
- 操作可能:ユーザインタフェースコンポーネント及びナビゲーションは操作可能でなければならない
- 理解可能:情報及びユーザインタフェースの操作は理解可能でなければならない
- 堅牢:コンテンツは、支援技術を含む様々なユーザエージェントが確実に解釈できるように十分に堅牢(robust)でなければならない
各原則にはこれらの目標を達成するための具体的なガイドラインと、実装のための様々な成功基準が設定されています。
これらのガイドラインに従うことで、より多くの人にアクセス可能なWebサービスを開発することができます。
WCAGの3つの適合レベル
WCAGにはアクセシビリティを測るための3つの適合レベル(A、AA、AAA)が存在します。
これらはアクセシビリティの要求水準を示し、Webサービスがどの程度アクセシブルかを評価する基準となります。
1. レベル A(最低レベル):
最も基本的なアクセシビリティ要件です。
レベルAを満たすと、ユーザーが支援技術を用いることでWebサービスにアクセス可能になるものがほとんどです。
例えば、非テキストコンテンツに代替テキストを提供する、キーボードで全ての機能にアクセス可能にする、タイムベースのメディアにはキャプションを提供するなどが含まれます。
2. レベル AA(中間レベル):
より広範なアクセシビリティ要件をカバーしており、ユーザーが支援技術なしでもWebサービスにアクセスできるものがほとんどです。
多くの組織や国の法律、政策で要求される基準でもあります。
例えば、より高いコントラスト比のテキスト、ナビゲーションの改善、エラーの特定と説明の提供、聴覚障害者のための音声コンテンツの代替手段などが含まれます。
3. レベル AAA(最高レベル):
最も厳しいアクセシビリティレベルです。
しかし、全てのWebサービスがこのレベルに達することは必ずしも可能ではないため、一般的にはレベルAAが推奨されることが多いです。
例えば、より低速なオーディオコンテンツ、より詳細なナビゲーションヘルプ、より広範囲な色覚障害対応などが含まれます。
Webアクセシビリティ対応を進める際には、まず最初にWebサービス内での対象範囲を決めましょう。
併せて、適合レベル(A、AA、AAA)のどのレベルに適合するかを設定しましょう。
アクセシビリティ改善のポイント

Webアクセシビリティの改善は、特定の職種だけの役割ではありません。
アクセシビリティを効果的に向上させるためには、複数の専門分野の協力が必要です。
各専門分野で担当できる対応の一例を紹介します。
■デザイナー
■開発者
■コンテンツ制作者
■テスターやエンドユーザー
このように、Webアクセシビリティの改善はチーム全体の共同作業と継続的な取り組みを必要とします。
企業全体としてアクセシビリティに関する理解を深め、総合的なアプローチができるとよいでしょう。
アクセシビリティ改善事例

多くの人たちがアクセシビリティ改善の努力を行った結果、Webコンテンツを利用しやすい環境が整ってきました。
今後も、アクセシビリティの改善を行うことによって、更に多くの人にとって便利な時代になるでしょう。
ここでは、そういったアクセシビリティの改善事例を3点紹介します。
音声認識技術
AppleのSiriやAmazonのAlexaはSTT技術(音声認識技術)と呼ばれる話し言葉をテキストにする技術により、アクセシビリティを改善させました。
STT技術は、視覚障がいや読書能力に障がいのある人が音声のみを使用してデバイスやWebコンテンツと対話できるようにする技術です。
日本で多数のシェアを誇っているAppleのiPhoneでは、設定項目に「アクセシビリティ」という項目を設け、Voice Over機能(文章を読み上げる機能)や、AssistiveTouch機能(画面タッチが難しい人でも操作支援する機能)、音声コントロール(声でiPhoneを操作する機能)などが実装されています。
画像の認識と記述
FacebookやInstagramなどのソーシャルメディアプラットフォームでは、画像認識によって画像に代わるテキストを自動生成し、視覚障がいのあるユーザーでも投稿内容を理解しやすくしています。
画像認識と記述技術は、視覚障がいのある人にとって、画像を見ずともコンテンツを理解できるようにしています。
画像の音声説明を追加することで、ユーザはWebコンテンツの内容を理解しやすくなります。
さらに、画像認識と説明により、画像の代替テキスト(ALT文章)を提供し、スクリーンリーダーを使用してWebコンテンツの利用を容易にします。
画像認識と記述技術は視覚障がいのある人のアクセシビリティを大きく向上させました。
予測入力とオートコンプリート
Apple社のiOSやAndroid端末に搭載されているキーボードソフトウェアは、認知障がいや運動障がいのある人に対するアクセシビリティを大きく向上させることに成功しました。
ユーザーがメッセージや電子メールを入力し始めると、メッセージを補完するような単語やフレーズをソフトウェアが提案します。
予測入力やオートコンプリート機能は、タイピング、スペルチェック、文章作成が困難な認知障がいや、運動障がいのある人に特に有効です。予測入力やオートコンプリートは、時間と労力を節約し、タイプミスやエラーのリスクも低減します。
アクセシビリティへ考慮は、現代のモノづくりにおいて必要不可欠

本記事では、アクセシビリティについての基礎や重要性、改善するためのポイントなどについて解説してきました。
アクセシビリティを考慮することは、現代のモノづくりにおいて必要不可欠といえるでしょう。
ここまで読まれた方は、アクセシビリティを改善するためには専門的な視点からのアクションが必要であることがお分かりいただけたかと思います。
当社では、アクセシビリティをはじめとしたUX全体を優れた状態で体現するために、UXデザイナーのみならず、UIデザイナー、エンジニア、PMなど、各関係者が専門スキルを活かしてプロジェクトに取り組んでいます。
もし、お困りやお悩みをお持ちの方がいらっしゃいましたらぜひお気軽にお問い合わせください。




About The Author
スパイスファクトリー公式
スパイスファクトリーは世界がより良い⽅向に向かうよう、変化を加速させる “触媒”(スパイス)としての役割を全うすることをミッションとしたDXエージェンシーです。最新テクノロジー、UIUX、アート、マーケティングなどの技術・メソッドを⽤いて、モノゴトを素早く、美しく、本質的に再定義し、幅広いクライアントのデジタルトランスフォーメーションを⽀援しています。