スパイスファクトリー株式会社アプリエンジニアの木村です。
この記事では、ネイティブアプリ開発経験者がFlutter開発に取り組んだ上で見えてきた、Flutter開発の特徴や気を付けるべきポイントなどをまとめます。
また弊社ではクライアント企業のDXを推進しております。詳しいサービス内容は をご覧ください。
をご覧ください。
Contents
Flutterとは
Flutter とは、Googleが開発したアプリケーションフレームワークです。
クロスプラットフォームに対応しており、単一のコードで各プラットフォーム(iOS,Android,Web)のアプリを同時に制作することが可能です。
手前味噌ですが、当社ではFlutter開発の相談も承っていますので、是非お気軽に問い合わせください。

Flutterの特徴
Flutter は以下のような特徴を持ちます。
標準Widgetの種類が豊富
標準で用意されている Widget の種類が豊富で表示パターンが複雑化してもある程度は標準のWidgetで賄えます。さらに、Android・iOSの出し分けが必要だとしても、どちらのレイアウトも簡単に作成できます。
アプリがクラッシュする頻度が減る
これをメリットと捉えるかどうかは人それぞれだと思いますが、Flutter はrenderingを自身で行います。そのため各プラットフォームに依存せず、例外エラーでアプリがクラッシュする確率が下がります。ただし、例外エラーが発生すると赤い画面が表示されるので例外処理は必須にはなります。
開発言語はDart
言語はDartを使用して記述します。JavaやJavaScriptに文法も似ているのでwebアプリ開発経験者がモバイル開発をする上でもインプットしやすいです。
またDartはGoogleが開発しているので安心して使用できるという期待もあります。
※2021/6現在では主にiOS/Androidでの開発が他のプラットフォームより活発になっています。
Flutter 開発に実際に取り組んだ上での気づき
先述したような特徴をもつ Flutter ですが、私自身が実際に開発を進めた上での気づきは以下です。
iOS/Android両方のアプリの品質を担保できる
従来のアプリ開発は、1つのアプリを開発する為に、iOSエンジニアとAndroidエンジニアそれぞれが開発を進めていました。そのため、同じ機能を開発するにしても、各OSへの落とし込みの段階で差異が生まれることがあります。
その点、Flutter を使えば1コードでの開発が可能なので、同じ品質を担保できるメリットがあると感じました。
工数が純粋に2分の1になるわけではない
一方で、純粋に開発工数が半分になるかというとそうでもありません。Flutter で開発を始める前は、Flutter が1コードで開発できるのであれば純粋に工数も半分になるのかと思っていましたが、そのようにはなりませんでした。
簡単なアプリであれば、工数を半分に抑えられることもあるかと思いますが、プッシュ通知機能、カメラ、位置情報等を活用するリッチなアプリを開発する場合はネイティブ開発と比較し4分の3程度の工数の着地を見込んでおくといいかもしれません。
パーミッションやビルドセッティングについては、1回で終わりではなく、各OSの設定を行う必要があり、一概に2分の1にはならないというのが私自身の所感です。
また、Flutter がカバーしていない部分については各OS側でプログラムを書く必要もあり、特に時間がかかるポイントかもしれません。
Auto layoutを使用せずに開発できる為、UI作成の負担が少ない
Flutterは、Auto layoutを使用せずに開発できる為UI作成の負担が少ないのも大きなメリットだと、開発していて感じました。
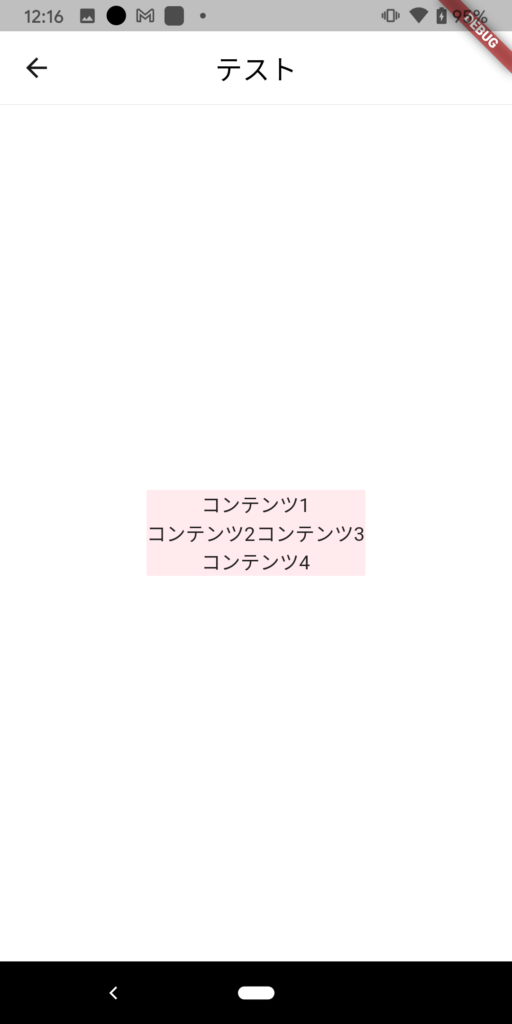
以下、コード例になります。
【コード】
dart
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
centerTitle: true,
title: const Text(
'テスト',
style: TextStyle(color: Colors.black),
),
),
body: Center(
child: Container(
color: Colors.red.shade50,
// Widgetの縦並び
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Text('コンテンツ1'),
// Widgetの横並び
Row(
mainAxisSize: MainAxisSize.min,
children: [
Text('コンテンツ2'),
Text('コンテンツ3'),
],
),
Text('コンテンツ4'),
],
),
),
),
);
}
View

比較的Android寄りのUIのため、iOSのデザイン調整が必要なことがある
Flutter はMaterial Designを採用しており、Android寄りのUIになっています。
そのため、iOSユーザーにとってはあまり見慣れないデザインになってしまうことがあります。要所要所で各OSのデザインを作成する必要があります。
ちなみに、MVCで言うViewの部分を Flutter では Widget と呼びます。
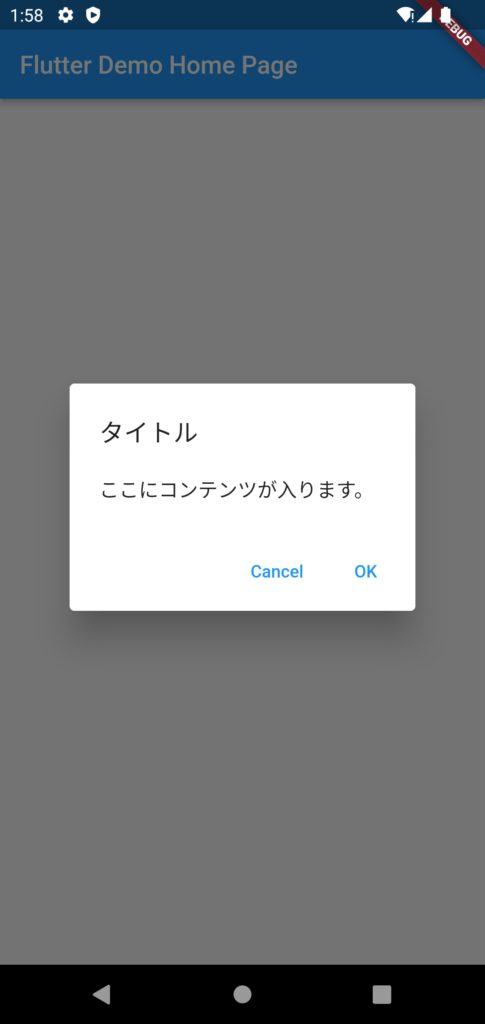
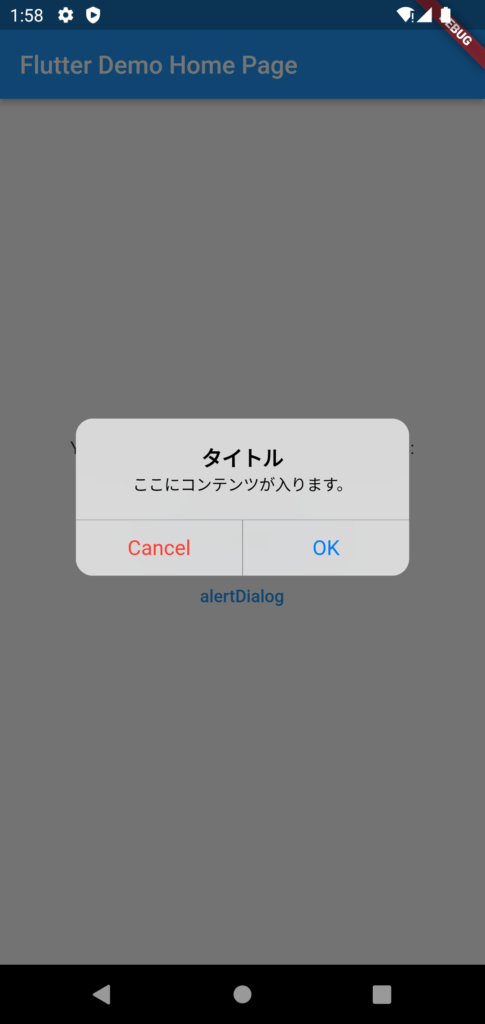
この Widget の書き方がネスト構造なので、iOS開発している方ははじめは見慣れないかもしれません。実際、私自身もdialogを各OSで分ける対応をしました。
| Android | iOS |
|---|---|
 |
 |
| https://api.flutter.dev/flutter/material/AlertDialog-class.html | https://flutter.dev/docs/development/ui/widgets/cupertino |
公式ドキュメントが充実しており、技術記事も豊富なので課題解決までがスムーズ
公式ドキュメントが充実しており、これだけでも、ある程度開発を進めることが可能です。
Flutter 界隈も動きが比較的活発で英語であれば技術記事も豊富なので、Flutter に関しての不明点は、検索すればある程度解決出来ると感じています。
Flutter習得の難易度について
Flutter の習得の難易度についてですが、ネイティブ開発経験者から見ると比較的易しいという印象です。
ネストについては最初は慣れが必要ですが、UIはネイティブで書くより簡単でコード自体も短くなる為、取り組みのハードルはおそらく低いです。
また、ネイティブ開発未経験者から見ると易しくはありませんが、難しいという程でもないです。
前述の通り、Flutter 界隈がかなり活発なのでエラーで検索すれば英語にはなりますがある程度解決策は見つかります。
日本語の記事は出てこないことの方が多いですが、英語の情報も読む数をこなせば慣れてきます。
ただし、webと違う点を抑える必要があります。
- ライフサイクル
- プッシュ通知
- オフラインでも起動可能
特に JavaScript と記法が似ているため JavaScript 経験者はコードを読みやすいと思います。
Flutterの特徴やポイントを押さえれば、品質を担保しながら効率の良い開発が可能に
ネイティブアプリ開発経験者からみてFlutter開発に移行してみた所感を書きました。
Flutter の特徴やポイントを押さえれば、品質を担保しながら効率の良い開発が可能になります。
また、弊社では開発からサービスの運用まで、幅広くご支援させていただいております。詳しいサービス内容に関しては、当社ホームページの をご参照ください。
をご参照ください。
当社では現在 Flutter を重要なコア技術とみなして複数の案件の開発に採用しています。
Flutter を用いた開発に興味をお持ちの方、一緒に仕事をしませんか!
採用に関してはこちら








About The Author
スパイスファクトリー公式
スパイスファクトリーは世界がより良い⽅向に向かうよう、変化を加速させる “触媒”(スパイス)としての役割を全うすることをミッションとしたDXエージェンシーです。最新テクノロジー、UIUX、アート、マーケティングなどの技術・メソッドを⽤いて、モノゴトを素早く、美しく、本質的に再定義し、幅広いクライアントのデジタルトランスフォーメーションを⽀援しています。