クライアントのデジタルトランスフォーメーションを幅広く支援するスパイスファクトリー株式会社で主にコーディングを担当している瀬川です。
世界シェアNo.1のインバウンド・マーケティング・セールスのソフトウェアであるHubSpot(ハブスポット)のブログ機能におけるモジュールの基礎概念と実装方法までを説明します。
HubSpot のブログ機能についての概要は、「HubSpot実装者に向けたブログ機能の基本説明と活用可能なHublモジュール例をご覧ください。また弊社の詳しいサービス内容は をご覧ください。
をご覧ください。
Contents
HubSpot モジュールとは
HubSpotでCMS機能を利用するにあたって、モジュールの概念を理解し、実際に使えるようになることは必須のスキルと言っても過言ではありません。
ここでは、モジュールの基礎概念を抑え、モジュールの役割を説明していきます。
モジュールの基礎概念
HubSpotにおいてのモジュールは、一言でいうとWebサイトにおける基礎単位です。
HubSpotによって作成されたWebサイトはモジュールによって構成されています。
そもそも英単語の「module」には、「部品」「基本単位」といった意味があります。
HubSpotのモジュールも同様の使われ方で、Webサイトを構成する部品とイメージするのがいいでしょう。
モジュールの使われ方
では、実際にHubSpot の中でどのようにモジュールが使われているのかを説明します。
モジュールはHTML、CSS、JavaScript、hubl(HubSpot特有の言語)によって作られています。
そのため、上記の言語を扱える人であれば、モジュールを1から作ることができます。
この1から作られたモジュールをカスタムモジュールといいます。
では、HTMLなどの言語を知らない人はHubSpot でWebサイトを作成できないかというと、決してそのようなことはありません。
HubSpot には、あらかじめテンプレートとして用意されているモジュールがあります。
ヘッダーモジュール・画像モジュール・テキストモジュール・フッターモジュールなどの種類があり、上記の言語を知らない人でもこのモジュールを使うことによってWebサイトを作成することが出来ます。
先ほど説明したようにモジュールは、Webサイトの構成要素です。
この要素をテンプレートと呼ばれるものにまとめることで1つのWebサイトが完成します。
いわばテンプレートはWebサイトの箱のようなものです。
つまりHubSpot では、テンプレートという箱にモジュールという部品を入れることでWebサイトを作成します。
ここまでが、モジュール周りの基礎知識です。
モジュールの作成

ここでは、カスタムモジュールを作成する方法を説明していきます。
モジュールの作成方法
モジュール作成の手順はおおよそ3~5段階あります。(プロトタイプを作っているかで手順が変わってきます。)
- 新規フォルダーを作成する
- (既存のCSS,JavaScriptファイルをアップする)
- モジュールの新規ファイルを作成する
- (アップしたCSS,JavaScriptファイルを選択する)
- 公開する
流れとしては上記の5ステップです。
それぞれ、順を追って説明します。
1.新規フォルダーを作成する
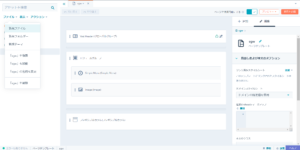
モジュール機能は、基本的に「デザインツール」という場所で扱います。
デザインツールは、HubSpot の初期画面から「マーケティング」→「ファイルとテンプレート」→「デザインツール」で開くことができます。

デザインツールの画面に来たら、左上の「ファイル」から「新規フォルダー」を選択し、任意の名前を入れ、作成を押します。
これで、新規フォルダーが作成できました。
2.既存のCSS,JavaScriptファイルをアップする
あらかじめ作ったプロトタイプをHubSpot を使用して作り直す場合は、モジュール作成の前にCSS,Javascriptファイルをアップする必要があります。
①で作成したフォルダーを選択した状態で、「ファイル」から「新規ファイル」を選択します。
その後、任意のファイルタイプを選択し、既存のファイルをコピペすればCSS,Javascriptファイルのアップは完了です。

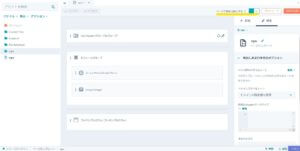
3.モジュールの新規ファイルを作成する
先程と同様に、①で作成したフォルダーを選択した状態で、「ファイル」から「新規ファイル」を選択します。
ファイルタイプでモジュールを選択します。
その後機能選択の画面になるので、任意の機能(どのページでモジュールを使うか)を選びます。

4.アップしたCSS,JavaScriptファイルを選択
②でCSS,JavaScriptファイルをアップした場合は、画面右のメニューから、モジュール作成後にアップしたファイルを選択し、モジュールに適応させます。
5.公開する
モジュールが完成をしたら、最後に公開をします。
その際に、公開ボタン左の「テンプレートとページで使用可能にする」にチェックを入れます。
ここにチェックを入れなければ、後ほどテンプレートで使えないので気を付けてください。

HubSpot フレキシブルカラムについて
テンプレートモジュールまたは、作成されたモジュールをテンプレートに埋め込むことで1つのWebサイトが完成します。
しかし、一度テンプレートを作成してしまうと、テンプレート内のモジュールの変更ができなくなってしまいます。
つまり、テンプレート作成後の修正ができないということです。
この問題を解決するのが、フレキシブルカラムです。
フレキシブルカラムとは
フレキシブルカラムは、一言でいうと「モジュールを編集できる場所」です。
テンプレート作成時にフレキシブルカラムを入れておくことで、テンプレート作成後にモジュールの追加・削除ができるようになります。
フレキシブルカラムの使い方
では、具体的にフレキシブルカラムの使い方を説明していきます。
基本的に、テンプレートにモジュールを入れ込むやり方と変わりません。
「デザインツール」でのテンプレート作成画面の右メニューの追加ボタンを押すと、モジュールを追加することができます。
一覧で並んでいるモジュールの下の方にいくと、「フレキシブルカラム」という枠があるので、それをテンプレート内に組み込みます。

これで、テンプレート作成後にフレキシブルカラム内のモジュールを編集できるようになりました。
以上が、フレキシブルカラムの基本的な使い方になります。
3つのポイントを押さえれば、Webサイト作成は可能
今回お伝えした、HubSpotにおけるモジュールの概念、カスタムモジュールの作成方法、フレキシブルカラムの使い方の3点を押さえる事で、HubSpotで最低限のWebサイト作成は可能です。
是非、挑戦してみましょう。
スパイスファクトリー株式会社はHubSpot認定プロバイダーです。
HubSpotを用いたシステム開発や、マーケティング、CRM運用などにお悩みの方は、是非一度 ください。
ください。
また、スパイスファクトリーでは、HubSpotの導入支援から運用まで一貫したサポートを行うことが可能です。詳しいサービス内容については、当社ホームページの をご参照ください。
をご参照ください。









About The Author
ShintoTatsuo