株式会社トムス・エンタテインメント 株式会社トムス・エンタテインメント | アニメーションの制作管理システム「ProGrace」の開発
株式会社トムス・エンタテインメント様が主に社内で活用するアニメーションの制作管理システム「ProGrace」の新規開発を担当いたしました。 ProGrace はこれまでスタジオや制作進行担当者ごとに、独自にエクセルなどで管理していたカット表等の進行管理のための各表を統一して管理できるようにし、制作管理業務の効率化、ひいては DX を目指すプロダクトです。
課題とアプローチ
制作進行業務を標準化するシステムを開発
エンドユーザーと共にデザインを作り上げる
React による複雑で動的な UI の実装

DX を目指した
制作進行業務の標準化
ProGrace はアニメーション制作の DX を目指し、そこへ向けた最初の一歩として開発が行われたプロダクトです。 これまでアニメーションの制作管理は制作進行担当者ごとにエクセルで管理がされていました。初期フェーズでは ProGrace によって制作管理業務を標準化・効率化することを目指しています。
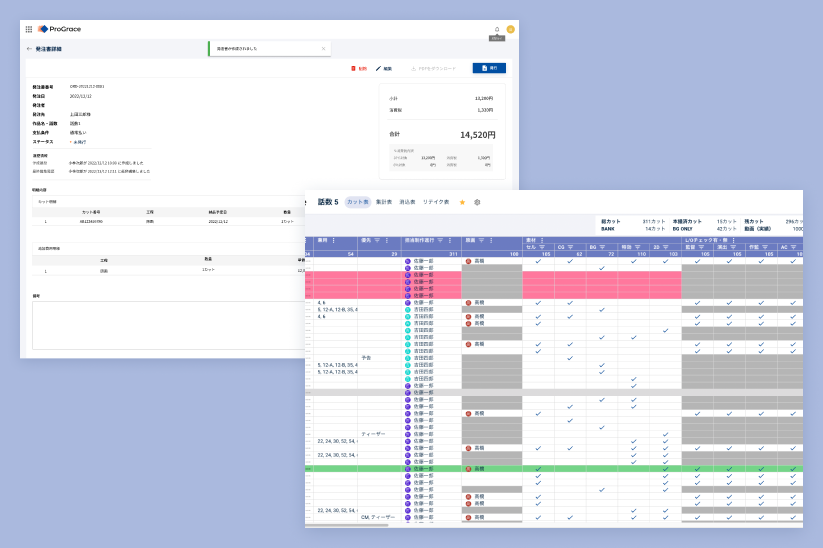
また、プロダクトの段階的なアップデートを計画しており、制作管理工程が標準化された後には、それを軸として紙で行われている発注・請求の DX やアニメーション制作自体の DX を目指しています。
実際の利用者とディスカッションをしながらのデザイン作成
このプロジェクトではトムス・エンタテインメント様内でプロジェクトを進行している情報システム部門だけでなく、実際にシステムを利用する現場の制作進行担当の方にもデモやレビュー、ミーティングに参加していただきました。現場目線の意見を取り入れ、議論しながらデザイン・ワイヤーフレームの作成を行い、開発につなげていきました。
また、リリース前にはユーザビリティテストを実施。実際の業務を想定したプロダクト利用の様子を観察することでユーザビリティのブラッシュアップも行いました。


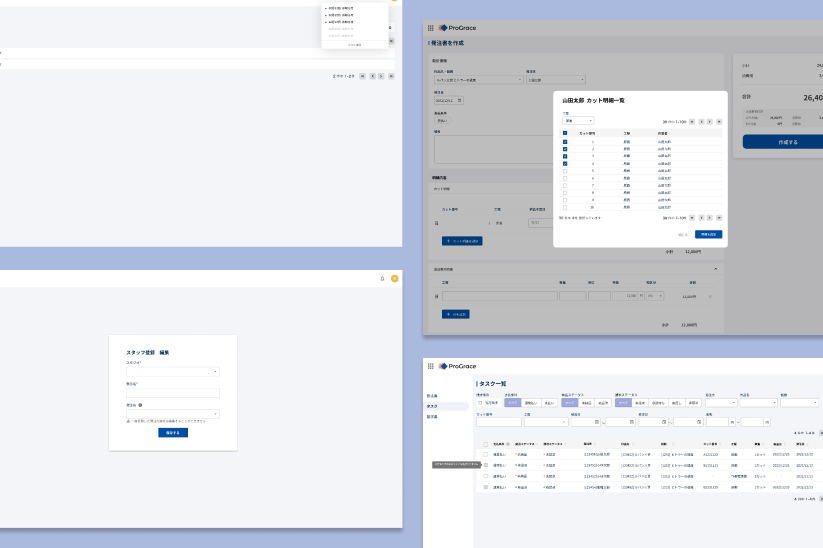
React による複雑で動的な UI の開発
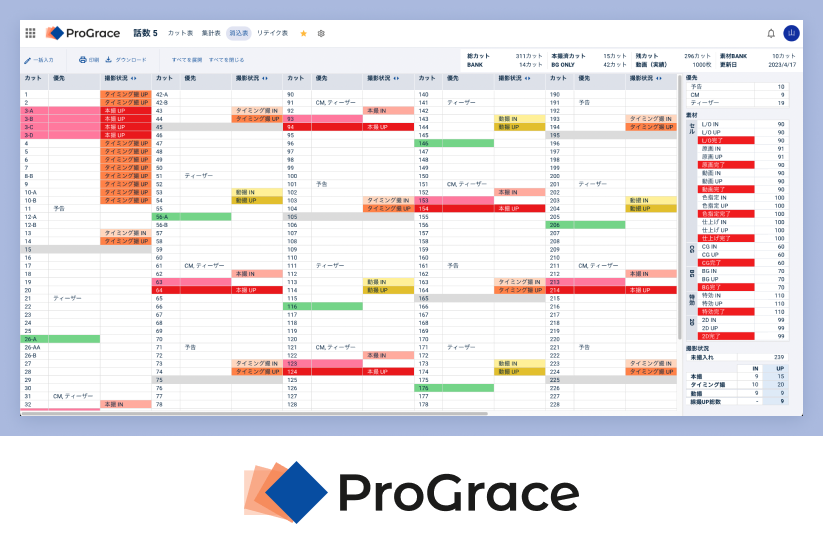
カット表をはじめとする制作管理に利用する各表は、様々な情報を取り扱い、かつそれらが連動しているため複雑な UI を実現する必要がありました。
また、制作管理業務ではその制作タイトルごとに様々な運用を想定する必要があるため、UI として細かい設定機能を用意する必要がありました。 これらを実現するためにフロントエンドフレームワークである React を用いて開発を行い、さらにスムーズな操作による UX の向上も目指しました。

