PWA(Progressive Web Apps)とは?事例やメリット・スマホアプリとの違いなどをわかりやすく解説

企業がスマートフォンアプリの提供を行う際に、PWA(Progressive Web Apps) の活用は一つの有効な選択肢となります。PWA はネイティブアプリと Webアプリの良いところを併せ持っており、かつアプリ開発におけるコストを抑えやすいというメリットがあります。一方で、ユーザーの認知度が低いことや機能に制約があるなど、使いどころの見極めも重要となる技術です。
この記事では、PWA の概要やその仕組み、他の開発手法との比較などの解説を通して、PWA がどのようなものなのか、またどのようにビジネスに活用していくべきなのかをご紹介します。
当社、スパイスファクトリーでは、アジャイル開発の受託開発サービスやWebアプリ・サービス開発支援を提供しております。
スマホアプリやWebアプリケーションについてのご相談がある方は是非 ください。
ください。
Contents
PWA(Progressive Web Apps)とは

PWA(Progressive Web Apps)とは、スマートフォン向け Webサイトを、ネイティブアプリのように端末にインストールして利用することができる仕組みのことです。
通常、アプリをインストールする際には、iPhone であれば App Store から、Android であれば Google Play からダウンロードしてインストールする必要があります。一方で PWA の場合、これらのアプリストアを経由せず、Webサイトから直接アプリをダウンロードし、インストールできます。
PWA は JavaScript や CSS などの Web技術により実現されますが、オフラインで動作したり プッシュ通知を実施できたりと、ネイティブアプリに近い形で動作させることができます。
PWA は主に Google が中心となって推進している方式でありますが、一部制約はあるものの iOS でも PWA によるアプリを提供することができます。
PWAで構築されたアプリの利用イメージ

PWA で構築されたアプリは、一般的なネイティブアプリとインストールされるまでのフローが異なります。
以下では、ユーザーが Webサイトを閲覧してから PWA で構築されたアプリをインストールし、利用するまでの流れについて紹介します。
Webサイトへのアクセス
ユーザーは、Google検索や SNS、もしくはオフライン・オンラインでの広告などから Webサイトへアクセスします。
スマートフォンのブラウザから PWA 対応を行った Webサイトへアクセスすると、通常の Webサイトと同様に、各種機能やサービスなどを利用することができます。
PWA化されたサイトに訪れたユーザーは、必ずしもアプリをインストールする必要はありません。そのままブラウザから Webサイトを表示する形で利用することも可能です。
アプリのインストール
Android の場合、PWA に対応した Webサイトへアクセスすると「Add xxxxx to Home screen」とポップアップ表示され、アプリをインストールするように促されます。ポップアップをタップすることでアプリがインストールされ、ホーム画面に追加されます。
なお、iPhone の場合ではポップアップ表示はされませんが、Safari から「ホーム画面へ追加」を選択することで、同様にアプリをインストールすることができます。
ホーム画面からのアクセス
ホーム画面に追加されたアプリアイコンをタップすることで、アプリとして動作します。
ブラウザで Webサイトを表示しているわけではないため、ブラウザのナビゲーターなどは表示されず全体にアプリ画面だけが表示されます。よって、ユーザーはアプリとして自然に利用することができます。
また、インターネットに接続していないオフライン状態でも動作できたり、インストールされているためアプリの起動が早かったりというメリットもあります。
加えて、カメラやマイク、GPS、Bluetooth、生体認証、支払いなどの様々な機能を利用することも可能です。ただし、iPhone においては一部ネイティブ機能の利用ができないので注意が必要です。
バックグラウンド動作
PWA はアプリとしてバックグラウンドでの動作にも対応しています。
バックグラウンドでのデータ同期もできるため、ユーザーがアプリを開く前にあらかじめ情報を取得しておき、すぐに確認することもできるようになります。
ただし、PWA はバックグラウンド動作時の GPS やセンサー類の利用に制約があります。
ネイティブアプリと全く同じようにバックグラウンド動作はできない点に留意が必要です。
プッシュ通知
ネイティブアプリと同様に、ユーザーへの通知を行うことができる点も PWA のメリットです。アプリが非アクティブとなっている間も、バックグラウンドでプッシュ通知を行うことができます。
これにより、キャンペーンの案内や商品発送の連絡など、ユーザーとのコミュニケーションが可能となります。
なお、iPhone においては、プッシュ通知は不可となっています。ただし、後述のとおり 2023年度をめどに対応を行う旨が Apple より発表されています。
iPhoneにおいても2023年中にプッシュ通知が可能に

2022年6月6日 の Apple WWDC(世界開発者会議)にて、2023年に iOS が Webプッシュ通知に対応すると発表されました。
従来、iOS では PWA によるプッシュ通知は実現できませんでしたが、この対応により PWA でもプッシュ通知が可能となります。
プッシュ通知はユーザーにアプリへのアクセスを促す効果的な方法であり、マーケティングなどの用途において活用したいニーズが高い機能といえます。
これまで、iOS でプッシュ通知が実現できない点は、PWA によるアプリ提供のひとつのネックとなっていました。
Apple のこの対応により、ビジネスにおいて PWA を活用する価値がさらに高まっていくと思われます。
PWAを採用するビジネス上のメリット

PWA を採用することで、ビジネス面においてはどのようなメリットを得ることができるのでしょうか。以下で紹介します。
アプリインストール障壁の低下
スマートフォンユーザーはアプリを厳選する傾向にあります。
実際に、MMD研究所の「2022年版:スマートフォン利用者実態調査 第2弾」ではスマートフォンユーザーが端末にインストールするアプリの数は平均で19.3個であるという結果が明らかとなっています。
この数字には SNS やニュースアプリなど、多くのユーザーがインストールするアプリも含まれるため、端末内にインストールされるアプリはかなり限定されるといえるでしょう。
マーケティングや販売促進活動、データ分析など様々な観点でアプリの活用は効果的です。しかしながら、その前にどうやってユーザーにアプリを届けるかが難しいポイントとなります。
そこで、PWA の活用が有効です。
通常、アプリをインストールするためにはアプリストア経由でアクセスする必要がありますが、アプリのインストールまでにステップ数が多いことから手間となりがちであり、離脱も発生します。
PWA であれば、Webサイトにアクセスした際にそのままアプリをインストールすることができるため、ステップ数を抑えることができます。
PWA を採用することで、アプリのインストール障壁を下げ、ユーザーにアプリを届けやすくなります。
Webからの流入
PWA で構築したWebサイトは、当然ながらそのコンテンツも含めて Google や Yahoo などの検索に表示されることになります。これにより、検索での流入が期待できます。
たとえば、自社で販売している商品のコンテンツを PWA で構築したアプリ内に用意しておけば、商品名などで検索したユーザーが商品の Webサイトにアクセスし、そこからアプリのインストールへの導線がつながることになります。
上述したアプリのインストールに至るまでの難しさも踏まえると、Web からの流入が期待できる点は PWA の大きなメリットといえるでしょう。
既存Web資産の活用
Webサイトを PWA 対応させることで、自社の Webサイト資産を活用しつつ、アプリとしても提供することができるようになります。
特にこれまで一定期間 Webサイトを運用してきた場合は、獲得してきたドメインパワーなども有効活用することができます。
Web技術による効率的な開発
ネイティブアプリとして開発する場合は iPhone、Android の両者に個別対応する必要があります。
一方で、PWA は Web技術をベースとしているため、OS を問わず共通で開発が可能となります。PWA を採用することで、開発コストの削減が可能です。
加えて、将来的なメンテナンスを踏まえても PWA には優位性があります。
スマートフォンOS のアップデート対応や、機能変更などにおいても、Webサイト・iPhone・Android アプリを個別に修正する必要がなく、低コストかつスピーディに対応できるようになります。
また、Web技術を利用して開発を行うため、技術者が確保しやすいという点もメリットといえるでしょう。
PWAと他の手法の比較

スマートフォンユーザーにサービスを提供する方法として、PWA 以外にも以下の 3つの方法があります。それぞれの手法にはどのような特徴があるのでしょうか。以下では、各手法について PWA との比較を行います。
- ネイティブアプリ
- ハイブリッドアプリ
- Webアプリ
ネイティブアプリとの比較
ネイティブアプリは iPhone や Androidスマートフォン上でアプリを提供するための一般的な方法です。
当然ながら、ネイティブアプリの形態でアプリ開発を行う場合、スマートフォンが持つすべての性能を引き出すことができます。
PWA は高速に動作する仕組みではありますが、やはり速度面ではネイティブアプリにメリットがあります。また、PWA には一部機能制約があるため、機能面でもネイティブアプリが優れます。
一方で、ネイティブアプリは OS に依存するため、iOS と Android のクロスプラットフォーム対応や、OS のバージョンアップへの追従も行っていく必要があります。
アプリとは別に Webアプリの形態でサービスを提供する場合は、そちらのメンテナンスも継続的に実施していかなければなりません。
また、ネイティブアプリを公開する際には、Apple や Google 等のプラットフォーマーの審査を受けなければなりません。
審査基準は定められているものの実務上はあいまいな判断がされたり、審査にかかる時間が発生したりといった問題点もあります。
ハイブリッドアプリとの比較
ハイブリットアプリとは、Web技術を利用してスマートフォン上で動作するアプリを開発する手法のことです。
HTML5 や JavaScript などの Web技術に加えて、ハイブリッドアプリを実現するために提供されているフレームワークを利用して開発を行います。
PWA と同様に Web技術自体は標準化団体である W3C により世界で共通化されているため、iOS・Android を問わず、同じプログラムで動作させることが可能となります。
ただし、ハイブリッドに利用されるフレームワーク自体は標準化されておらず、いくつかのフレームワークが並立している状態です。
日本のアシアル社が提供する「Monaca」や、Abobe社が提供する「PhoneGap」など、個別企業が提供しているものが多く、フレームワークの継続性という観点でリスクがある点には注意が必要です。
PWA とハイブリッドアプリは比較的共通要素が多いといえますが、その大きな違いとしてアプリのインストール経路が挙げられます。
ハイブリッドアプリはアプリストア経由でのインストールとなる一方で、PWA は Webサイト経由でのインストールとなります。
Webアプリとの比較
Web技術を活用して様々な機能やサービスを提供する Webアプリですが、選択肢として端末にインストールするアプリを導入せず、Webアプリのみでサービスを提供するという方法も検討できます。
Webアプリはブラウザ上で動作するため、ホーム画面から直接アクセスするのではなく、ブラウザを立ち上げて検索エンジンやブックマークなどからアクセスして利用することになります。
個別にアプリを開発しないためコスト面には優位性がありますが、ここまで紹介したアプリと比較するとプッシュ通知が不可能であるなど機能面に劣る点や、ユーザーのアクセス頻度を高める施策が難しい点などにデメリットがあります。
このような理由から、Amazon や楽天など多くのユーザーがブラウザ経由で利用するサービスでは、アプリへの誘導のためアプリ利用者はポイント還元率を高めるといったインセンティブ施策を実施している事例もあります。
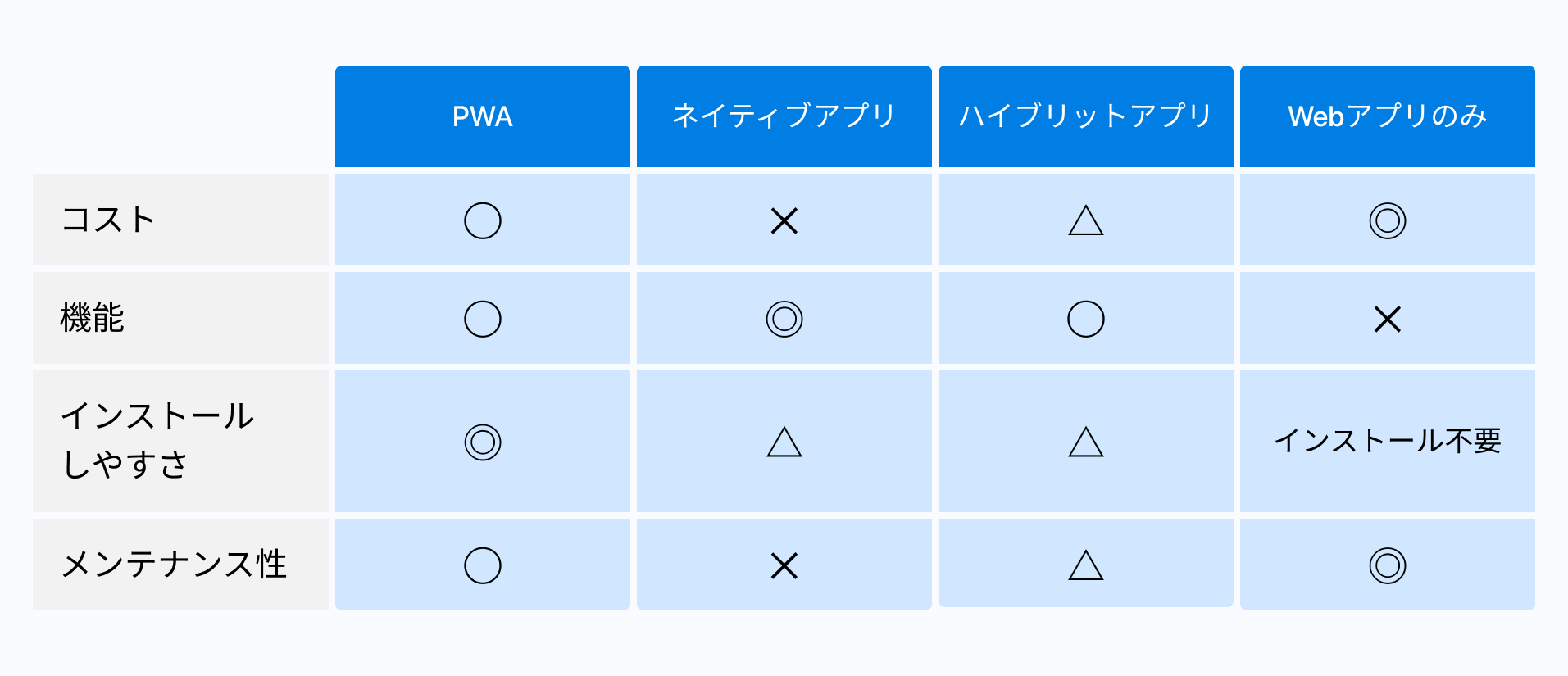
比較表
ここまでを整理すると、それぞれの開発手法の特徴は下表のとおり整理できます。

コストをかけてでも機能性に優れるアプリを提供したい場合は、ネイティブアプリの採用が優れています。
その一方で、Webサイトとの共通化によりコストを削減しつつ、アプリのインストール障壁を下げる取り組みを行いたい場合は、PWA の採用がおすすめとなります。
また、PWA のインストール障壁の低さを活用するため、ライトユーザー向けに PWA を構築しつつ、ヘビーユーザー向けにはネイティブアプリを用意するといった使い分けも検討できるでしょう。
このように、PWA やネイティブアプリなど、それぞれのアプリ開発手法にはメリット・デメリットがあります。
自社が所有する既存 Web資産や実現するサービスの特性、提供したいユーザー体験によって最適な開発手法を選択することが重要となります。
PWAの開発事例

以下では、主要な PWA の開発事例について紹介します。
日本経済新聞社「日経電子版」
PWA の事例で最も有名といえるのが、日本経済新聞社の「日経電子版」の事例といえるのではないでしょうか。
同社では、2017年という早い段階で自社サイトの PWA化を実施。大手企業の中では先進的な取り組みを進めています。
PWA化の効果として、表示速度の改善が挙げられます。同社では、Webサイトの表示スピードがそのままユーザーのコンバージョン率低下につながることに着目し、自社のWeb媒体サービス「日経電子版」の表示高速化に取り組んでいました。
様々な取り組みの一環として PWA化に注目。事前キャッシュによる記事の高速表示や、オフラインでのアクセスなどを実現するほか、速報のプッシュ通知などを可能としています。
PWA化を含めた様々な取り組みにより、日経電子版のアクティブユーザー数は 49%増加し、またコンバージョンについても 58%増加するという成果を出すことができました。
参考:リニューアルで表示を高速化させた「日経電子版のページ高速化とPWA対応」プロジェクトの舞台裏 | リクナビNEXTジャーナル
Forbes社
アメリカの経済雑誌である Forbes社でも、PWA化によりページ表示速度の向上などの成果を挙げています。
2017年に同社では自社サイトの PWA化を実施し、ページ表示にかかる平均時間を 6.5秒から 2.5秒に短縮することができました。
同社の調査によれば、PWA利用者のセッションあたりの表示ページ数は、旧サイト利用者と比較して 10%向上しているとのことです。
また、PWA利用者はセッションあたりの閲覧時間が 40%程度長くなっているという結果も報告されています。
参考:Forbesが改心、PWA対応モバイルサイトでUXを改善:セッションあたりの閲覧数が10%向上 | DIGIDAY[日本版]
Lancome社
化粧品会社として知られる Lancome社でも、PWA の導入を実施。
同社では、2016年時点で自社ECサイトへのアクセス数がPCよりもモバイルの方が上回りました。一方で、PCからアクセスしたユーザーの38%が商品を購入していたのに対して、モバイルでの商品購入率は 15%にとどまっていました。
このような状況を踏まえ、モバイルでアクセスするユーザーの体験を重視するために PWA化を実施。
結果として、ユーザーの直帰率が 15%改善され、また商品の購入率も 17%増加しました。
また、PWA のプッシュ通知により、カートに商品を登録した後離脱したユーザーの商品購入率を 8%増加させることができました。
参考:Lancôme rebuilds their mobile website as a PWA, increases conversions 17%
アリババ社
世界最大級の B2Bトレーディングプラットフォームであるアリババ社では、PWA化によりコンバージョン率を 76%向上させることができました。
また、iOS の月間アクティブユーザー率は 14%増加、プッシュ通知などの再エンゲージメント機能が有効になっている Androidデバイスでは、アクティブユーザー率が 30%増加しました。
参考:Alibaba
Spotify社
音楽のストリーミングサービスを提供する Spotify社では、ネイティブアプリの提供に加えて、自社サイトの PWA化も実施しています。
PWAアプリではネイティブアプリと同様の機能を提供しつつ、より操作感に優れるネイティブアプリへの導線も用意。
エントリーユーザーには PWAアプリという選択肢を提供しつつ、ネイティブアプリの利用も促進しています。
PWAアプリの提供により、60日以内のユーザーのリテンション率が 14%増加するなどの成果を挙げています。また、Web版ユーザーの 30%がネイティブアプリのダウンロードを行うなど「ヘビーユーザー化」へのステップとしても効果を発揮しています。
なお、Spotify社では PC のデスクトップで PWAアプリを利用できるデスクトップPWA についても併せて提供しています。
参考:Spotify PWA: Why People Love It – Tigren
これらの事例が示すように、PWA化により自社の既存Webサイト資産を生かしつつ、ユーザーのアクセス頻度やコンバージョン率などを向上させることができるといえます。
PWAはユーザーの体験価値を高めるための選択肢

この記事では、PWA の概要や仕組み、他の開発手法との比較などを行いました。
PWA は使いどころを意識して利用することで、ビジネス面でのメリットを得ることができる手法といえます。
スパイスファクトリーでは、この記事で紹介した PWA の開発も含め、スマートフォンアプリの開発をアジャイル型により実現します。
スマートフォンアプリの導入にあたっては、目的に合わせて適切なユーザー体験を提供できる開発方法の選択が必要です。
スマートフォンアプリの導入を検討されている方は、ぜひ一度ご相談ください。
また、当社ではLINEミニアプリによるアプリ提供についても対応可能です。詳細については、こちらの記事をご覧ください。







About The Author
スパイスファクトリー公式
スパイスファクトリーは世界がより良い⽅向に向かうよう、変化を加速させる “触媒”(スパイス)としての役割を全うすることをミッションとしたDXエージェンシーです。最新テクノロジー、UIUX、アート、マーケティングなどの技術・メソッドを⽤いて、モノゴトを素早く、美しく、本質的に再定義し、幅広いクライアントのデジタルトランスフォーメーションを⽀援しています。