エモーショナルデザインとは?デザインに感情を取り入れてユーザーを魅了する方法

アジャイルなシステム開発、デザイン、ブランディング、マーケティングを得意とし、全方位から企業の DX を支援するスパイスファクトリー株式会社です。
近年、多種多様な製品・サービスの中で、機能や使いやすさだけでは差別化が難しくなってきています。
さらに、解約しやすいサブスクリプション契約が主流になったことで、ユーザーは簡単に製品・サービスを乗り換えたり、使うのを止めたりできるようになりました。
では、製品・サービスを長く使い続けてもらうにはどうすればよいのでしょうか。
そこで注目されているのが、ユーザーの感情に寄り添った情緒的なデザインをする「エモーショナルデザイン」です。
この記事では、エモーショナルデザインとはどのようなデザイン手法なのか、とくに Webサービスやデジタルプロダクトにおける必要性や実践のポイントを事例と共に解説します。
Contents
エモーショナルデザインとは

エモーショナルデザインとは、見た目のトーンや使いやすさに加えて、ユーザーの感情に寄り添った情緒的なデザインをする手法です。
エモーショナルデザインの考え方は、2004 年にアメリカの認知科学者ドナルド・ノーマン氏によって提唱されました。
当時はプロダクトデザインにおける実践が中心でしたが、近年 Webサービスが主流になったことで、アプリをはじめとしたデジタルプロダクト(以下、プロダクト)への適用が活発になっています。
エモーショナルデザインでは、「嬉しい」「楽しい」「使っている自分が好き」など、ユーザーのポジティブな感情に作用するデザインを心がけます。
これには、ポジティブな感情を作り出すだけでなく、ユーザーがネガティブな感情に陥るエラーの発生や待ち時間といった状況の回避や工夫も含まれます。
エモーショナルデザインは、ユーザーの感情に寄り添ったデザインによりユーザーがお気に入りとして長く使い続け、愛されるプロダクトになることを目的としています。
なぜエモーショナルデザインが必要なのか

ユーザーにダウンロードされたアプリの中で、およそ 8 割にも及ぶ大多数のアプリがわずか数日で使われなくなることがわかっています。
ユーザーには製品・サービスの選択肢がいくつもあり、その中からお気に入りのものだけを使い続けるのです。
そのため、現代は製品・サービスが選ばれるだけでなく、愛着を持って使い続けてもらうことの重要性が増している時代と言えます。
そこで、ユーザーとの接点であるデジタルプロダクトにエモーショナルデザインを適用し、ユーザーに愛される製品・サービスになろうという動きが活発になっています。
また、ユーザーの感情に寄り添った情緒的なデザインは、製品・サービス自体の魅力を高める差別化要素にもなります。
エモーショナルデザインは製品・サービスが溢れる現代において、継続利用に向けたユーザーの愛着形成や差別化の観点から必要とされているのです。
ユーザーが製品・サービスの良し悪しを決める、3つの処理レベルとは?

ノーマン氏は、エモーショナルデザインでは本能レベル・行動レベル・内省レベルという 3 つの処理レベルでデザインしなければならないと述べています。それぞれのレベルの内容は次のとおりです。
<3つの処理レベル>
- 本能レベル:外観
- 行動レベル:使うことの喜びと効用
- 内省レベル:自己イメージ、個人的満足感、思い出
これら 3 つの処理レベルで抱く感情が、製品・サービスの良し悪しにつながるとされています。
ユーザーがプロダクトを使い続けるフロー

上記で説明した 3つの処理レベルを、ユーザーがプロダクトを使うフローに当てはめて考えてみましょう。
まず、本能レベルはユーザーとプロダクトが出会った際に抱く、プロダクトへの第一印象やフィーリングです。
プロダクトの色や形によってユーザーの五感に働きかけられ、ユーザーの好みであれば良い印象になります。
次に、行動レベルはプロダクトを実際に使って感じる使い勝手の良さです。
迷わずに目的を達成できたか、期待した効果を得られたか、といったユーザービリティや機能性への評価が感情に影響します。
最後に、内省レベルは、本能レベルと行動レベルを通して総合的に抱くプロダクトへのイメージです。
プロダクトを使って得られた総合的な体験がユーザー自身の理想とする姿に合致すると、「このプロダクトを使っている自分が好き」というポジティブな内省が築かれます。
このようにプロダクトの「見た目のトーン(本能レベル)」と「使い心地(行動レベル)」から「総合的な印象(内省レベル)」が形成され、ユーザーは使い続けるかどうかの判断をします。
長く使い続けられるプロダクトをつくるうえで、3つの処理レベルでデザインをすることが重要です。
エモーショナルデザインの事例

エモーショナルデザインが活用されている事例を 2つご紹介します。
Spotify
「Spotify」は、スポティファイ・テクノロジー社が運営する音楽ストリーミングサービスです。
Spotify のアプリには、エモーショナルデザインの 3 つの処理レベルにおける工夫が見られます。
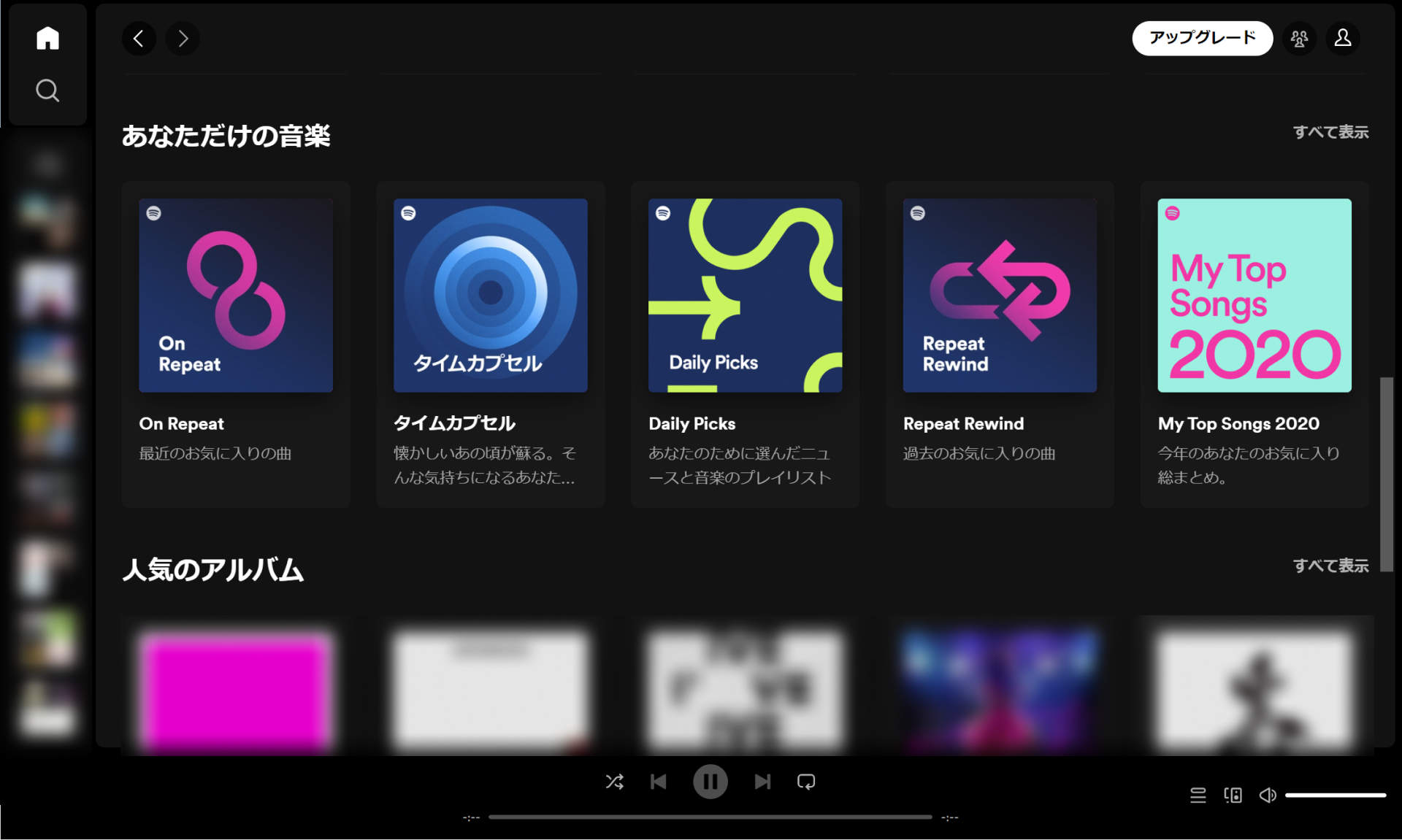
まず、本能レベルであるアプリのデザインは、最小限のテキストとアイコンが配置されたシンプルで美しいものになっています。
また、ビデオ背景や歌詞の表示など、没入感を持たせる工夫がされています。

次に、行動レベルでは、高度なデータ分析によりパーソナライズされたプレイリストが提供されます。
「自分のプレイリスト」や「あなたのお気に入りアーティスト」として表示され、ユーザー好みの新しい音楽に出会いやすく、ユーザーの満足度が高まります。

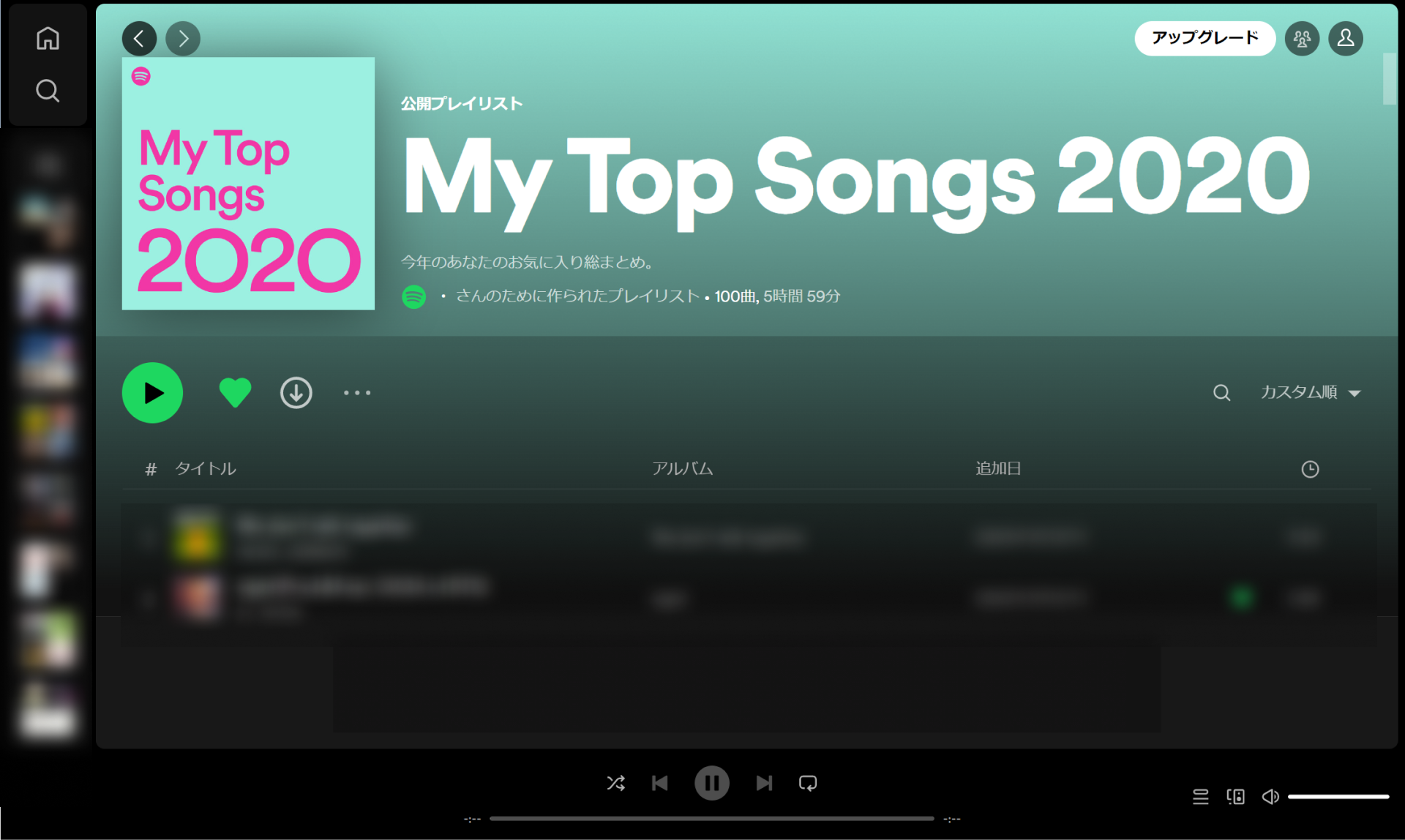
更に、年末には「Spotifyまとめ」という一年を振り返るプレイリストが作成されます。

ユーザーはこのプレイリストを聞いたり他ユーザーに共有したりしながら「Spotifyは自分の好みや使い方をよく理解してくれている」と感じ、自分に合ったサービスであることを内省レベルで再認識するのです。
Spotify におけるエモーショナルデザインの実現は、競争の激しい音楽配信サービス業界での高いシェアと継続率につながっているのではないかと考えられます。
Slack
「Slack」は、Salesforce Company の Slack が提供するチャットツールです。
ビジネスシーンで利用されるチャットツールは無機質な傾向にある中、Slack はユーザーの感情への配慮とアプローチがうまく実現されています。
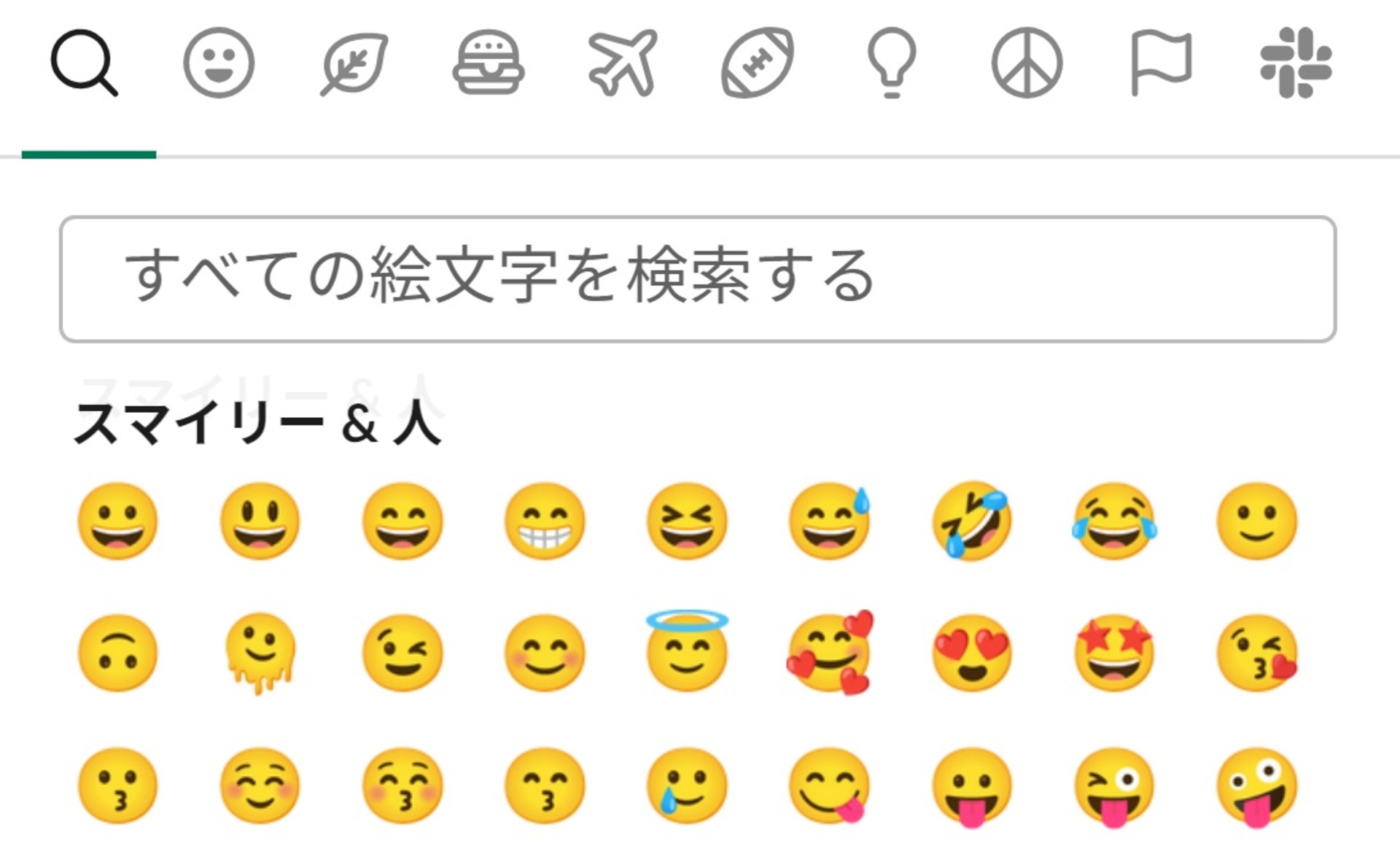
たとえば、投稿に絵文字で反応するリアクション機能です。
Slack ではデフォルトの絵文字だけではなく、ユーザーの好みやグループに合ったオリジナルの絵文字を追加することができます。
これは投稿に対するユーザーの気持ちを具体的に表し、コミュニケーションをより活発にする効果があります。

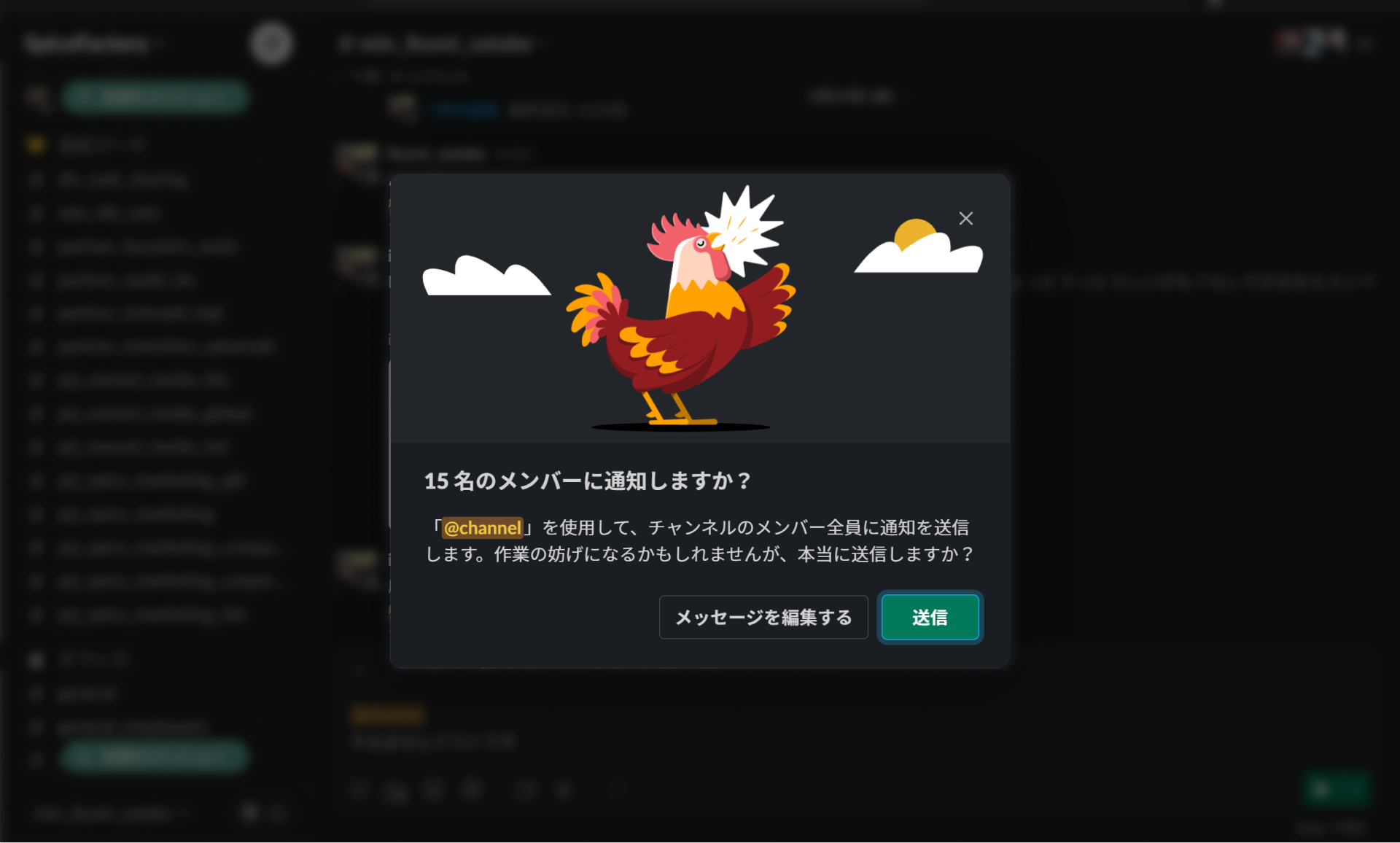
楽しい取り組みだけでなく、警告メッセージの中にも Slack ならではの工夫が見られます。
たとえば、チャットグループ内のメンバー全員宛にメンションをつけて投稿しようとすると、下のようなモーダルが表示されます。
「作業の妨げになるかもしれませんが、本当に送信しますか?」という丁寧なメッセージがイメージイラストと共に表示されるため、ユーザーは機能の利用を過度に怖がったり焦ったりすることなく、落ち着いて送信を考え直すことができます。

このように、Slack では機能の充実性や使いやすさに加え、それらをわかりやすくユーモアのある形でユーザーに伝える場面が随所に見られます。
これにより、プロダクトの向こう側に人がいるような、親しみやすさを感じるサービスになっていると考えられます。
エモーショナルデザインを実践するポイント

エモーショナルデザインは、デジタルプロダクトにおいてさまざまな場面で取り入れられます。
ここでは、エモーショナルデザインを取り入れる際のポイント 3つを解説します。
客観的にユーザーの感情を捉える
まず、製品・サービスの開発者側の主観でユーザーの感情を判断せず、一歩目線を引いて客観的に捉える必要があります。
ユーザーへの理解を十分に行うことで、開発者の想定と実際にユーザーが抱く感情の乖離を抑えることができます。
客観的にユーザーの感情を理解するためには、ユーザーリサーチが有効です。
実際にデザインしたものをユーザーに評価してもらい、改善するようにしましょう。
ユーザビリティを向上させる
エモーショナルデザインを取り入れるうえで、ユーザビリティの高さは前提として必要なものであり、とても重要です。
ユーザビリティを考慮することは、ユーザーが製品・サービスに対して持つネガティブな感情をできる限り減らし、満足度を向上することにつながります。
たとえば、処理の待ち時間やエラーの発生時には適切でわかりやすいメッセージを表示するなど、ユーザーの抱えるストレスを減らしましょう。
また、プロダクトの構成やフローをシンプルにすることで、ユーザーのフラストレーションを回避することも大切です。
ユーザーの感情にアプローチしやすい機能を活用する
ユーザーの感情にアプローチするという点において、デザイナーや開発者側がこれまでやってきた馴染みのある手法もエモーショナルデザインにつながります。
ここではエモーショナルデザインの第一歩として取り入れやすい内容や機能の例を紹介します。
マイクロコピー / UXライティング
ユーザーの気持ちに寄り添う文章として、マイクロコピーの工夫や UXライティングが挙げられます。
マイクロコピーとは、Webサイトにおいてフォーム名やボタン名などで使用される短い文章のことです。
UXライティングとは、より良い体験を得られるようにユーザー目線で情報をわかりやすく伝えるライティング手法です。
とくに、購入や契約などの意思決定につながるボタン名称や、エラー内容を伝える際にユーザーの気持ちに配慮しましょう。
これらの場面はユーザーの気持ちへの影響が大きく、ユーザーの目的や気持ちに寄り添う文章にすることで、ストレスを減らして次のアクションへ促します。
また、マイクロコピーや UXライティングは随所に登場するため、プロダクト全体としてエモーショナルデザインを取り入れることにつながります。
ゲーミフィケーション
ゲーミフィケーションとは、ゲームのデザイン手法や仕組みを他分野に応用することです。
たとえば、キャラクターの登場やバッジの付与、スタンプカード、他ユーザーとの競争といった多種多様な方法があります。
ゲーミフィケーションは、ユーザーの自発的な動機づけを促し、モチベーションの維持を期待できます。
その結果、心理的ハードルなどの問題解決やエンゲージメントの獲得につながります。ユーザーの特性を踏まえた適切なタイミングや方法にすることで、さまざまな場面で取り入れられます。
マイクロインタラクション
マイクロインタラクションとは、ユーザーの単一の作業に対する最小単位のフィードバックです。
たとえば、送信ボタンを押した後に「送信しました」と表示されたり、「いいねボタン」を押すと豊かなアニメーションが現れるといった仕組みなどが挙げられます。
これらの反応は些細なものですが、ユーザーは自身の操作に対して反応があることで操作への安心感を覚え、反応をもらった喜びを得られます。
また、画面の読み込み時間が長くなる場合にはマイクロインタラクションの一つとしてローディングアニメーションを取り入れることが効果的です。
起動時や処理の待ち時間はユーザーにとってストレスのかかる状況です。
見える場所に動くものや読むものなど少しの変化をつけると、同じ待ち時間でも時間の経過が早く感じられ、プロダクトからの離脱を防ぎます。
パーソナライズ
パーソナライズとは、ユーザー一人一人に合わせて情報を提示したり、機能をカスタマイズしたりすることです。
パーソナライズされた情報やサービスを提供することでユーザーの要望を満たし、特別感につながります。
多数いる中のユーザーの一人ではなく、いちユーザーとして大切にされていると実感できることは、製品・サービスへの愛着を持つうえで重要なポイントです。
エモーショナルデザインをデザインに取り入れてユーザーを魅了しよう

見た目のトーンや使いやすさに加えて、常にユーザーの気持ちに寄り添ったさまざまなアプローチでデザインすることで、プロダクトはユーザーのお気に入りとして長く愛されるプロダクトとなるでしょう。
一方、エモーショナルデザインは画一的な手法論ではないため、実践するには壁を感じる方もいるかもしれません。
エモーショナルデザインのためのユーザー理解や評価、アプローチには、UI/UXデザインの手法が活用できます。
エモーショナルデザインに興味のある方は、まずは UI/UXデザインを専門とする会社に問い合わせてみてはいかがでしょうか。






About The Author
スパイスファクトリー公式
スパイスファクトリーは世界がより良い⽅向に向かうよう、変化を加速させる “触媒”(スパイス)としての役割を全うすることをミッションとしたDXエージェンシーです。最新テクノロジー、UIUX、アート、マーケティングなどの技術・メソッドを⽤いて、モノゴトを素早く、美しく、本質的に再定義し、幅広いクライアントのデジタルトランスフォーメーションを⽀援しています。